Después del esfuerzo que ha representado instalar wordpress en nuestro servidor, tenemos que escoger muy bien el tema que queremos utilizar. El tema va a ser nuestra imagen en Internet, por lo que utilizar uno de los existentes, ya sea gratuito o de pago, puede que no sea posible, porque no encontremos ninguno que nos represente, o porque necesitamos ser «inconfundibles». Eso significará que ha llegado el momento de crear un tema por vosotros mismos, y vamos a intentar hacerlo sencillo.
Debo reconocer que todo es mas sencillo si tenemos una buena base en HTML y CSS, preferiblemente HTML5 y CSS3, y conocimientos de PHP, NySQL y javascript, pero… vamos a intentar esquivar todo eso, con un poco de ayuda por vuestra parte, para eso, habrá código que deberéis copiar y pegar sin entenderlo… aunque con imaginación, todo se entiende.
Primero de todo crearemos una carpeta, que contendrá todos los archivos de nuestro tema. Si habéis seguido los artículos anteriores («Cambiar wordpress de carpeta«, y «Cambiando wp-content«), la carpeta la deberíais crear en
«public_html»->»wp-content»->»themes»
y si solo habéis instalado wordpress y no habéis hecho nada mas, la ruta debería ser
«public_html»->»wp-content»->»themes»
el nombre de esa carpeta deberá ser el nombre que le queráis dar a vuestro tema, y como ya os podéis imaginar, mi gran imaginación ya le ha encontrado nombre
miPrimerTema
Observad que no he utilizado espacios, para ahorrarme problemas posteriores. En mi instalación queda así:

Veamos ahora los ficheros que tenemos que poner dentro. Para ello, hemos de comprender como gestiona la pantalla wordpress:
WordPress divide la pantalla en cuatro zonas:
- Cabecera. En esa zona ubicará el contenido del fichero header.php
- Cuerpo. Pensado para contener la información de artículos y paginas, se colocara el contenido del fichero index.php para la pagina de lista de artículos, single.php cuando se visualice un artículo, y page.php cuando se estén visualizando páginas estáticas.
- Lateral. Se trata de una de las zonas reservadas para widgets, y aparece lo que contenga el fichero sidebar.php
- Pie. Aparecerá el contenido de footer.php
Todos esos ficheros (header.php, index.php, single.php, page.php, sidebar.php y footer.php) son los que deberemos guardar en la carpeta de nuestro tema (miPrimerTema).
Ademas, también deberemos dejar en esa misma carpeta el fichero style.css, que contendrá todos los estilos que vayamos a utilizar en nuestro tema, así como todo el javascript, y las imágenes que podamos necesitar, y mas ficheros opcionales del tema, que veremos cuando los necesitemos.(comments.php, functions.php, archive.php, category.php, tag.php,…)
Si tenéis curiosidad por ver como se mueve toda esa colección de ficheros, a continuación os muestro el resumen, y podéis terminar de aclararlo aquí.
Lo que viene a explicar la imagen, es que WordPress intenta encontrar el fichero correspondiente a la función, pero si no lo encuentra, busca la solucion general, que a malas, termina siendo index.php, que es un fichero que deberemos hacer obligatoriamente, todos los demás de la ilustración, nos permitiría personalizar cada aspecto de nuestro blog de forma precisa, pero solo los crearemos cuando necesitemos que un tipo de contenido, sea distinto.
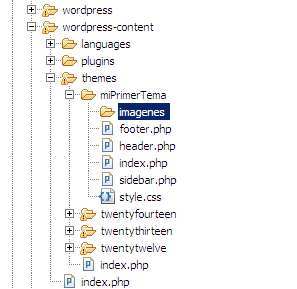
Aunque los únicos ficheros que necesitamos para que un tema funciones son index.php y style.css, no es muy normal que con solo ellos dos, consigamos un tema decente, entonces, dejemos de tonterías, y planteémonos los ficheros que vamos a utilizar en miPrimerTema:
- index.php: Para definir todas las paginas del sitio (contenido)
- header.php: definir la cabecera común de todo el sitio
- sidebar.php: para controlar el área lateral
- footer.php: para controlar el pie
- style.css: para definir los estilos que iremos aplicando
y una carpeta imagenes, para dejar las imágenes que necesitemos con el tema.
Vamos a dejar creado todos los ficheros, para tener toda la estructura a punto. Como suponemos que ya sabéis manejar Filezilla, yo os propongo crear toda la estructura en local, y cuando tengamos que empezar a probar…ya la subiremos.
Cuando terminemos de crear archivos y carpetas, os quedará así.
Observad que no debemos utilizar acentos ni caracteres especiales en los nombres de carpetas y archivos.
En el próximo articulo, empezaremos a revisar lo que debemos poner en cada fichero, mientras tanto, os recomiendo que os instaléis algún editor de texto, que os pueda ayudar en el trabajo. Para la gente que proyecte trabajar en proyectos de envergadura en la web, os puedo aconsejar Eclipse, aunque es un IDE pesado, tiene muchas ventajas, pero los que solo planteen desarrollar algún tema, o los que se acercan a todo esto por primera vez, y aunque un bloc de notas bastaría, les aconsejo que instalen Notepad++, o algún editor semejante.
[htmlBox filename=»cursoWordPress_grupos.html»]





8 comentarios