Uno de los recursos que mejor «imagen» dá, y consigue una mayor atención de los usuarios, son, precisamente, las imágenes; ya sean fijas o vídeos, y ya puestos, porque no disponer de música/sonidos?. En esto wordpress, también nos va a ayudar; veamos como
Después de personalizar nuestro blog, empecemos a conocer la biblioteca de medios.
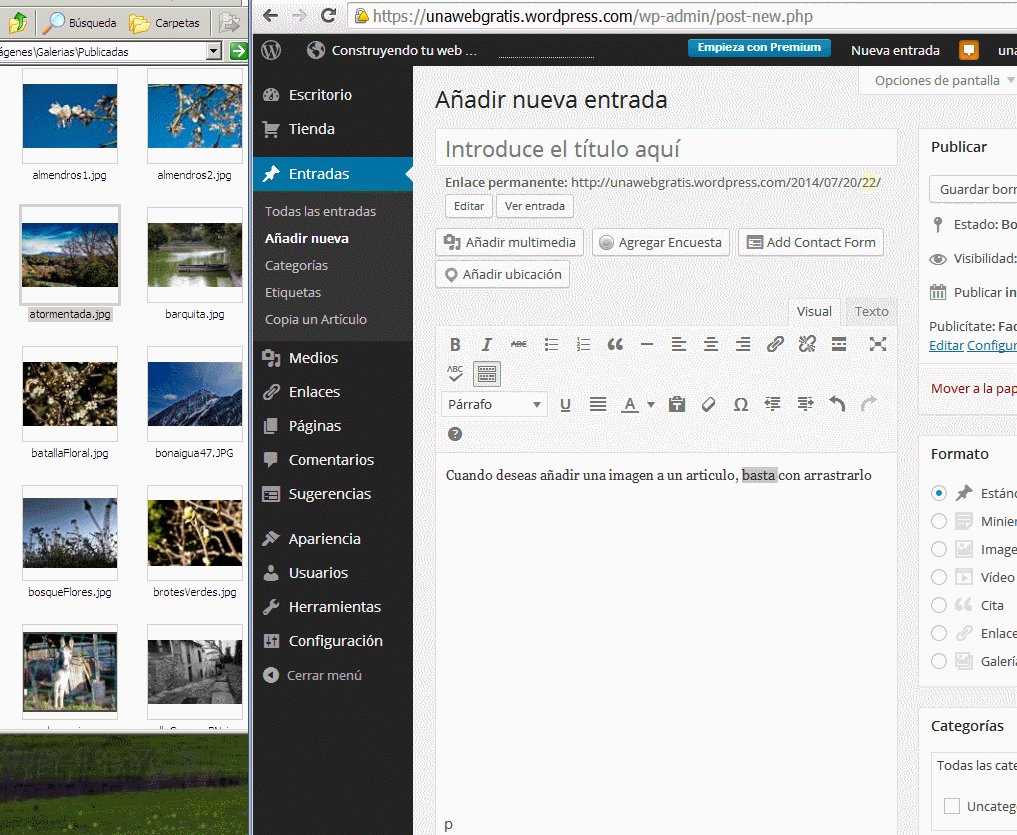
En principio, wordpress dispone en su menú, una entrada especifica para gestionar la librería que es «Medios», sin embargo, y antes de revisarla, vamos a ver como realizamos en nuestro trabajo diario, añadirle a un artículo, una imagen:
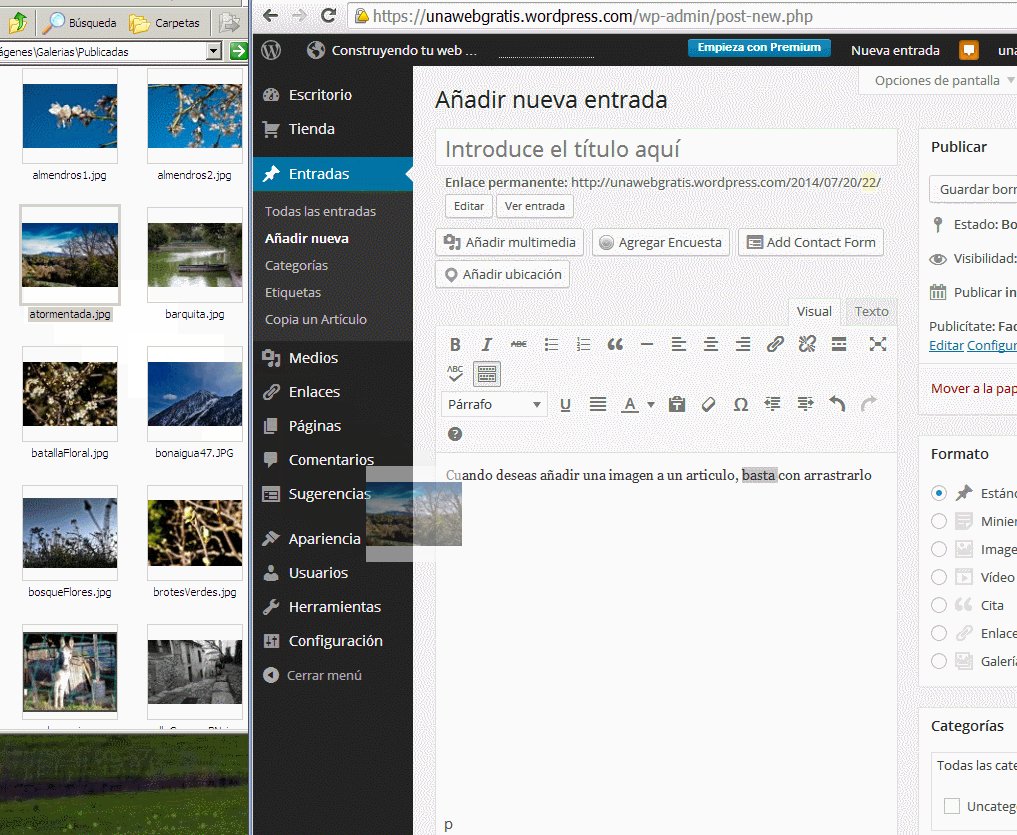
 En la imagen superior, podéis ver lo sencillo que es; Cuando nosotros llegamos al punto del artículo en el que deseamos subir la imagen, nos limitamos a localizar la imagen en nuestro disco duro, y la arrastramos tranquilamente hacia la zona de edición, veremos como automáticamente, wordpress nos ofrece una zona para que podamos soltarla, y conmuta a la pantalla de medios, para que podamos ajustarla.
En la imagen superior, podéis ver lo sencillo que es; Cuando nosotros llegamos al punto del artículo en el que deseamos subir la imagen, nos limitamos a localizar la imagen en nuestro disco duro, y la arrastramos tranquilamente hacia la zona de edición, veremos como automáticamente, wordpress nos ofrece una zona para que podamos soltarla, y conmuta a la pantalla de medios, para que podamos ajustarla.
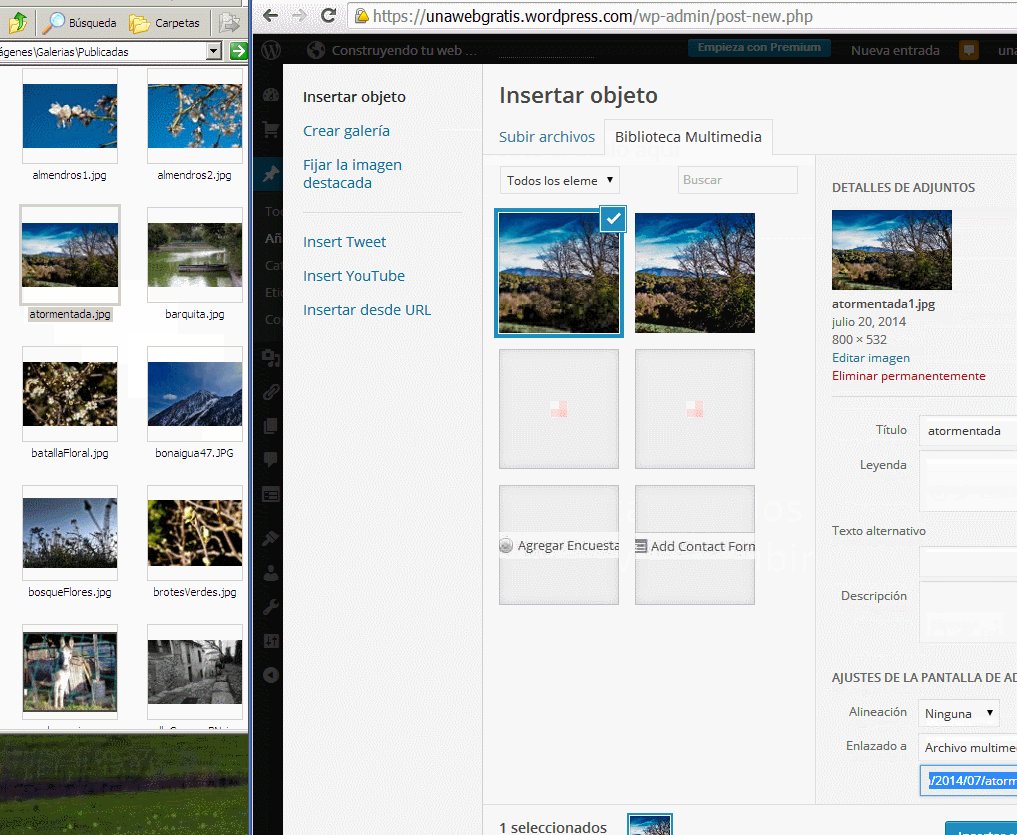
Veamos en detalle esta pantalla:
- Este desplegable, nos permite reducir el numero de objetos que tenemos delante. Tened en cuenta, que en esta pantalla vendrán a parar todoslosobjetosmultimedia que vayamos utilizandoennuestroblog: imágenes, fotografías, vídeos, ficheros de sonido,… con lo que a medidaquenuestroblog crezca, el numero de objetos, puede ser realmente importante, aquí podremos escoger entre:
- Todos los elementos multimedia: Pues eso, es la opción por defecto, y nos muestra todos los objetos multimedia que hayamos subido a nuestro blog, sea en donde sea.
- Subidos a esta entrada: Nos muestra únicamente los objetos multimedia que hayamos subido para esta entrada
- Imágenes: Nos muestra todos los ficheros de tipo imagen (jpg, jpeg, png, gif)
- Audio: Nos muestra todos los ficheros de audio que hayamos subido
- Vídeo: Nos muestra todos los objetos de tipo vídeo, que hayamos subido. Atención, son los que hemos subido, no los que hayamos podido enlazar a YouTube u otros sitios
- Buscar: Dado el volumen que puede adquirir nuestra librería, podemos utilizar este cuadro para buscar por medio del texto que le hayamos indicado a las imágenes en el momento de subirlas
- En esta zona, aparecen todos los objetos, según la selección hecha en el desplegable (1)
Si hay algún objeto seleccionado para esta entrada, aparece marcado; haciendo clic en una imagen podemos seleccionarla o des seleccionarla. - Nos aparece la imagen seleccionada, con la fecha en que se subió, el tamaño original y un enlace para editar la imagen, y otro para borrarla físicamente del servidor. Antes de utilizar esta opción, deberíamos asegurarnos que no estamos utilizando esta imagen en ningún otro articulo, ya que nos desaparecería, y daría un error de imagen no encontrada (404)
- Titulo: La forma como reconoceremos esta imagen en nuestra librería de medios.
- Leyenda: Lo que introduzcamos en este cuadro, nos aparece como pie de imagen
- Texto alternativo: Corresponde al atributo HTML «alt», pensado para explicar lo que representa la imagen en los medios de accesibilidad reducida
- Descripción: Una descripción de la imagen.
- Alineación: Escogemos la alineación de la imagen con el texto que le rodea, y puede ser Izquierda, derecha, Centro y Ninguna, lo que permitirá hacer fluir el texto alrededor de la imagen, (Izquierda,Derecha,Centro) o forzar a que la imagen ocupe una linea
- Enlazado a: Indicara la ruta a donde queremos saltar si hacen un clic en la imagen, por defecto, sera el propio archivo de imagen, para poderlo observar en pantalla completa, sin embargo, tiene otras opciones.
- Archivo multimedia. La imagen queda enlazado al archivo que indiquemos en la caja (11), por defecto, la propia imagen, pero podría ser otro cualquiera, un vídeo, una música,….
- Pagina de adjuntos. La imagen quedara enlazada a una pagina dinámica en la que se encuentra la imagen y nos permite paginar por el resto de la librería multimedia
- URL personalizada: Cualquier dirección URL, que deberemos introducir en la caja (11)
- Ninguna: Eliminamos cualquier tipo de enlace de la imagen. La imagen dejara de ser sensible al clic de ratón
- Ruta completa a la imagen seleccionada(según la opción seleccionada en (10)
- Tamaño de la imagen: Nos ofrece el tamaño original y los que hayamos subido, y nos permite modificarlo para esta entrada.
- Nos aparecen todas las imágenes que tengamos seleccionadas en un momento determinado, y aparecen enlaces para:
- Editar: Nos permite reordenar las imágenes, con solo irlas arrastrando de un lugar a otro
- Borrar: Únicamente borra la selección hecha, por lo que podemos volver a iniciar el proceso de selección
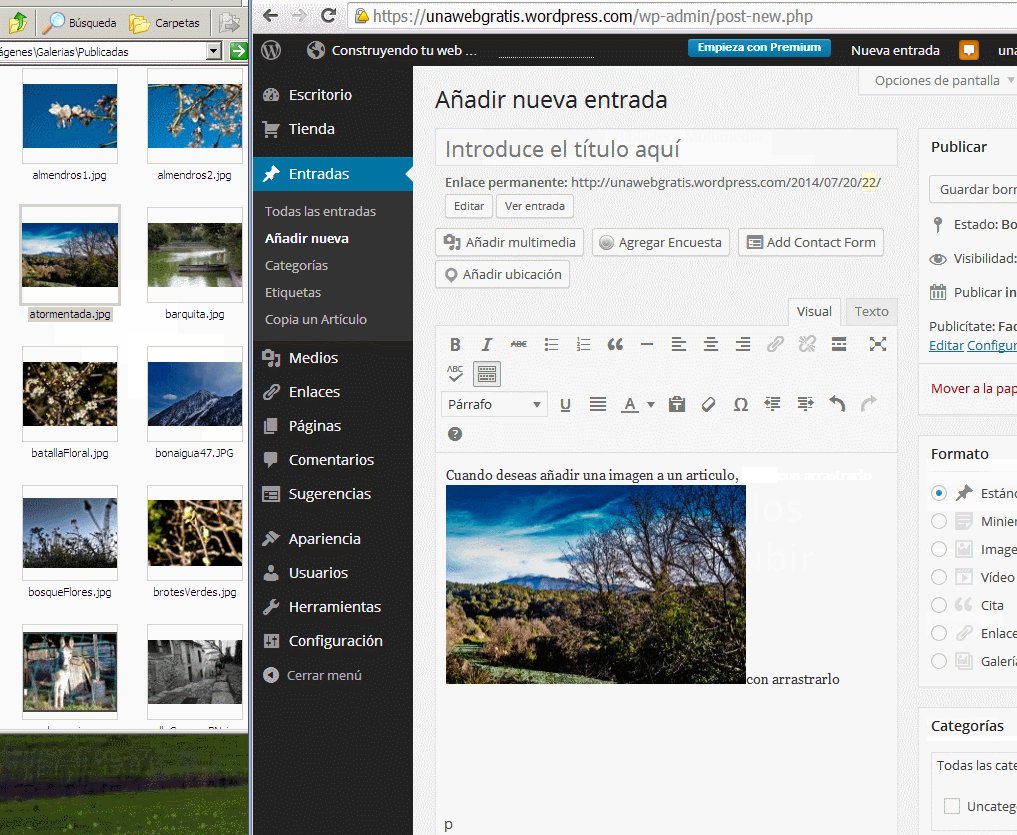
- Una vez hayamos indicado todos los parámetros que deseemos en la imagen, pulsaremos el botón de «Insertar Imagen», para volver a la pantalla en donde estábamos escribiendo nuestra entrada o pagina, y que la imagen aparezca en nuestro articulo.
La imagen nos aparecerá insertada, justo donde estaba posicionado nuestro cursos, y puede que no sea el sitio correcto; pero nos bastara situarnos encima de la imagen y arrastrarla hasta que veamos que el cursor se situa en donde queremos, momento en el que podemos soltar la imagen
 Por ultimo, quiero insistir en la importancia de documentar correctamente las imágenes, ya que, ademas de ayudarnos en nuestro posicionamiento natural, nos será mas sencillo encontrarlas en el futuro.
Por ultimo, quiero insistir en la importancia de documentar correctamente las imágenes, ya que, ademas de ayudarnos en nuestro posicionamiento natural, nos será mas sencillo encontrarlas en el futuro.
En el siguiente artículo, revisamos la libreria multimedia
[htmlBox filename=»cursoWordPress_grupos.html»]



8 comentarios