Hemos conseguido llegar hasta aquí sin utilizar CSS3, y podríamos seguir igual, pero no seria lo mismo. Hasta ahora había colores, formas, transiciones, animaciones,…que solo podía conseguir con Javascript, pero eso ha cambiado….porque no aprovecharlo?
Si HTML5 representa una revolución en cuanto la gestión/definición del contenido, la recomendación 3 de CSS (CSS3), llega en el momento justo para terminar de cambiar nuestra visión de la web, las nuevas herramientas/recursos que nos brinda, no solo mejora el aspecto de las paginas, también acorta el tiempo de desarrollo, y las hace mas rápidas; si estáis interesados en el estudio, esta aqui.
Por nuestra parte, vamos a ver como podemos utilizar todas estas ventajas en la pagina que nos interesa.
Siguiendo con la intención del curso, vamos a mezclar viejas y nuevas reglas sin preocuparnos de su origen, solo nos centraremos en sus posibilidades
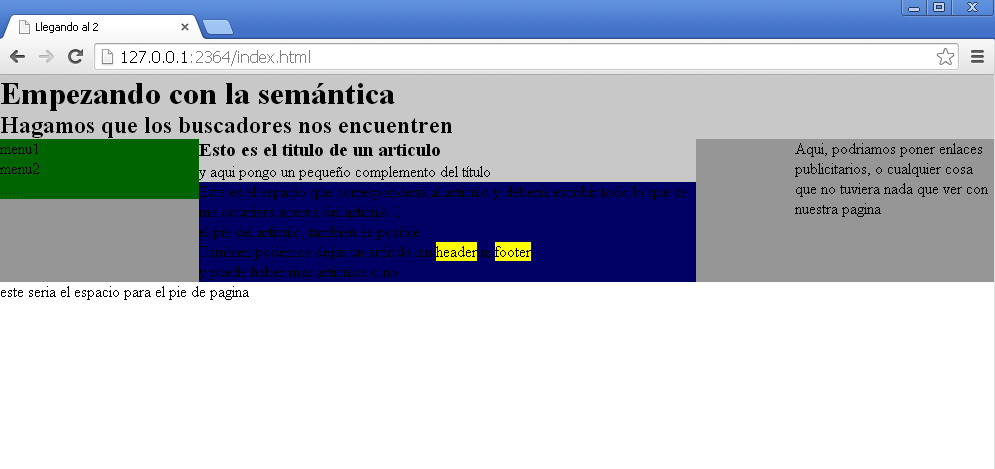
Véanos nuestro objetivo: Estamos aquí:
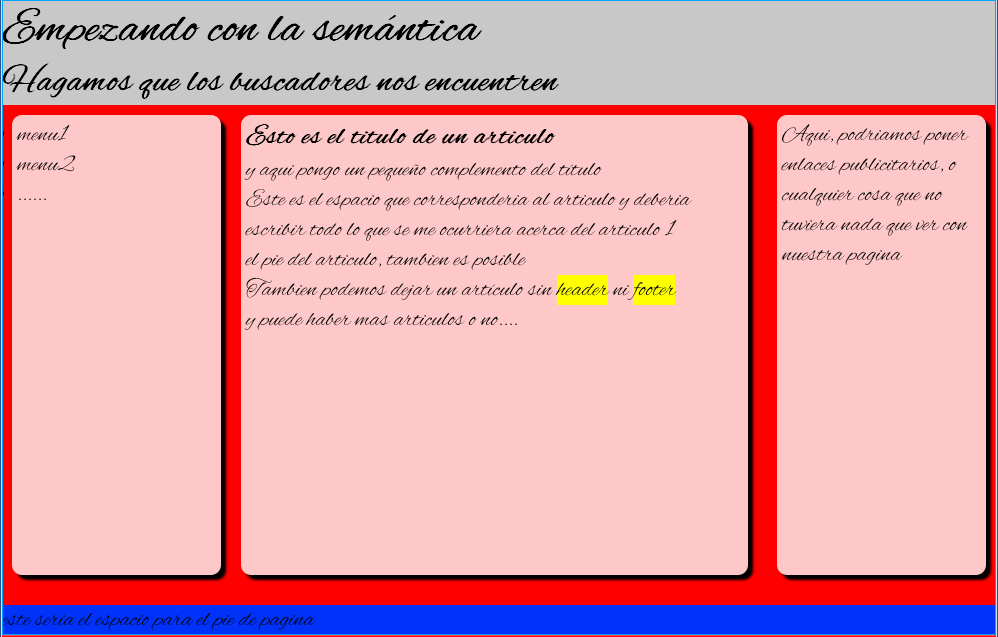
y queremos llegar aquí
Primero de todo, hagamos que nuestro contenedor tenga la altura que consideremos; en mi caso, he ido, en el fichero de estilos, a la linea que definía la altura de «contenedor», y he cambiado el «auto» por 500px (500 pixeles).
Para conseguir que nav, section y aside lo sigan, también he modificado la altura, pero allí, solo le he indicado 90%, osea que ocupen toda la altura de la caja donde están (#contenedor). Esta estructura me permitirá modificar todas las alturas, cambiando solo la del contenedor.(solo indico 90% porque cuando ponga margen o padding, harán crecer la caja)
Al final de todo, voy ha definir mas reglas; acordaros que los estilos se van leyendo desde el principio al final, y si hay alguna orden repetida, solo se queda con el valor de la ultima aparición, es por eso, que añadimos al principio las reglas mas genéricas, y luego vamos añadiendo las modificaciones
Vamos a añadir una regla para los tres elementos centrales para:
- crear esquinas redondeadas (border-radius)
- crear sombra (box-shadow)
border-radius
podemos indicarle 1,2 o 4 valores; si le indicamos 1 valor, ese radio se aplicará a todas las esquinas, si le indicamos dos, por ejemplo
border-radius 5px 10px;
- en la esquina superior izquierda, 5px
- en la esquina superior derecha, 10px
- en la esquina inferior derecha, 5 px
- en la esquina inferior izquierda, 10 px
si le indicamos 4 valores, se iran aplicando en el orden en que hemos indicando.
border-radius 5px 7px 2px 10px
- en la esquina superior izquierda, 5px
- en la esquina superior derecha, 7px
- en la esquina inferior derecha,2 px
- en la esquina inferior izquierda, 10 px
En nuestro caso, nos conformamos con todas las esquinas iguales, por lo que hago:
nav, section, aside {
border-radius:10px;
-moz-border-radius:10px;
-webkit-border-radius:10px;
}
La única linea que necesito es la que empieza por «border-radius», pero como la compatibilidad todavía no es total, añado las otras dos, veréis que lo haré varias veces, para garantizar que funciona en todas partes (casi, en IE7, no…)
box-shadow
esta regla espera 4 valores correspondientes al :
- desplazamiento horizontal de la sombra. en positivo, hacia la derecha; en negativo a la izquierda
- desplazamiento vertical de la sombra: en positivo hacia abajo; en negativo, hacia arriba
- área difuminada
- color de la sombra
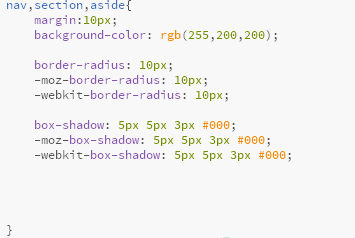
Con que en la definición de nav, section y aside, añadimos:
nav, section, aside {
border-radius:10px;
-moz-border-radius:10px;
-webkit-border-radius:10px;
box-shadow: 5px 5px 3px #000;
-moz-box-shadow: 5px 5px 3px #000;
-webkit-box-shadow: 5px 5px 3px #000;
margin: 10px;
}
Fijaros que hemos añadido un margen alrededor de todas las cajas, de 10 px
Yo creo que es un buen momento para que veáis como va quedando la página, aunque si tenéis Chrome, brackets os la estará mostrando….
Ahora que empezamos a tener claro como son las cajas, podríamos empezar a prescindir de algún colorido, por ejemplo, el background del contenedor, quitemos esa linea.
Tambien, podríamos igualar el color de nav, section y aside, por ejemplo a rgb(255,200,200), para lo que quitamos las menciones a «background-color» de nav y de section, y la añadimos a las reglas de grupo que hemos estado escribiendo antes.
El siguiente problema, esta el el header y footer que pusimos dentro del articulo. Como quiero que esas cajas cuando estén dentro de articulo no tengan fondo, creo una nueva regla
Las cosas pintan bien, sin embargo, los textos quedan pegados a las cajas, para despegarlos, podemos utilizar padding, que crea un relleno interior; también hace crecer la página, pero….nos habíamos guardado un margen, de forma que añadimos ese padding de 5px.
 Y llegado a este punto, quiero hacer algunas aclaraciones: Una caja mide lo que especifiquemos en anchura y altura mas los paddings que incorporemos que también pueden ser 4; superior, derecho, inferior, izquierdo. y si solo indico un valor, se aplica a los 4 lados. Recordad que los tamaños de las cajas «nav», «section», y «aside» se han expresado en porcentaje; luego hemos añadido margenes entre ellas, que están ocupando anchura, pero no contaban en el porcentaje. Lo mismo ha pasado ahora al añadir un padding de 5px; significa que la caja ha crecido horizontalmente y verticalmente 10px, ya que he aplicado 5px de padding en cada lado…. Todas estas variables, pueden obligarme a que el lugar de repartir el 90% del ancho,(os acordais que no repartimos el 100%), tenga que reducir el reparto. Si hubiera trabajado con tamaños fijos, todo hubieran sido operaciones matemáticas, pero eso lo dejamos para otro día.
Y llegado a este punto, quiero hacer algunas aclaraciones: Una caja mide lo que especifiquemos en anchura y altura mas los paddings que incorporemos que también pueden ser 4; superior, derecho, inferior, izquierdo. y si solo indico un valor, se aplica a los 4 lados. Recordad que los tamaños de las cajas «nav», «section», y «aside» se han expresado en porcentaje; luego hemos añadido margenes entre ellas, que están ocupando anchura, pero no contaban en el porcentaje. Lo mismo ha pasado ahora al añadir un padding de 5px; significa que la caja ha crecido horizontalmente y verticalmente 10px, ya que he aplicado 5px de padding en cada lado…. Todas estas variables, pueden obligarme a que el lugar de repartir el 90% del ancho,(os acordais que no repartimos el 100%), tenga que reducir el reparto. Si hubiera trabajado con tamaños fijos, todo hubieran sido operaciones matemáticas, pero eso lo dejamos para otro día.
Ahora nos fijaremos en otra de las cosas buenas que trae, la capacidad de utilizar tipos de fuentes externos al navegador.
Hasta ahora, estábamos limitados a utilizar los fuentes que existían en el equipo del usuario, ahora tenemos una directiva para importar las fuentes. Estas fuentes, se pueden obtener gratuitamente de google, y de algun otro web, o pueden comprarse, que tampoco es malo.
Es cuestión de descargarla en nuestro servidor,guardarlas en una carpeta, en mi caso la he llamado «fonts». A continuación, escribimos en nuestra hoja de estilo (antes del resto de reglas):
 Lo único que tenemos que hacer es indicarle un nombre como «font-family», para que luego podamos referirnos a ella, y la dirección de donde se encuentra el fichero de fuentes que hemos descargados.
Lo único que tenemos que hacer es indicarle un nombre como «font-family», para que luego podamos referirnos a ella, y la dirección de donde se encuentra el fichero de fuentes que hemos descargados.
Cuando queramos utilizarla, yo lo hare en todo el cuerpo, por lo que lo defino en body, solo tendre que indicar el «font-family», y si me interesa corregir el tamaño, el font-size.
 A vosotros os queda jugar un poco con todo lo que hemos visto, que no se si os habéis dado cuenta, es mucho. Mas adelante, explicare como bajar los tipos de fuentes, como utilizar los de Google, y mas detalles sobre fuentes.
A vosotros os queda jugar un poco con todo lo que hemos visto, que no se si os habéis dado cuenta, es mucho. Mas adelante, explicare como bajar los tipos de fuentes, como utilizar los de Google, y mas detalles sobre fuentes.
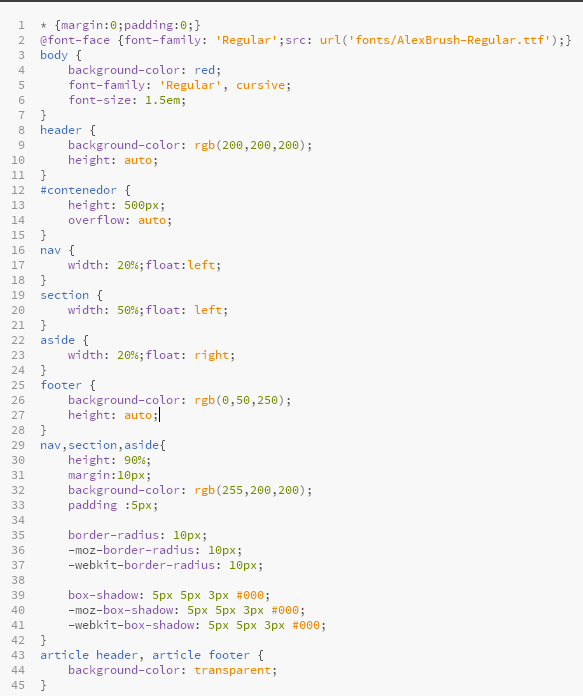
A continuación os dejo como ha quedado la hoja de estilos por si la queréis repasar. Recordad que el orden en que aparecen las reglas, solo tiene importancia cuando afectan al mismo selector, y redefinen la misma característica, en cuyo caso solo vale la última.
En el próximo articulo, debemos seguir con todo lo que nos trae HTML5, por lo que abandonaremos nuestro ejercicio en aras de algo mejor… espero.