Si queremos usar páginas estáticas en nuestra instalación de wordpress.org. Nos encontramos con que el tratamiento que se da a este tipo de páginas, varía de un tema a otro. Para este artículo usaremos un tema estándar de WP llamado “Twenty Fourteen”.
En la instalación de nuestro sitio, usando WP “out-of-the-box” con el tema antes mencionado los pasos a seguir son:
- Entra al panel de administración
- Selecciona: Apariencia >> Personalizar
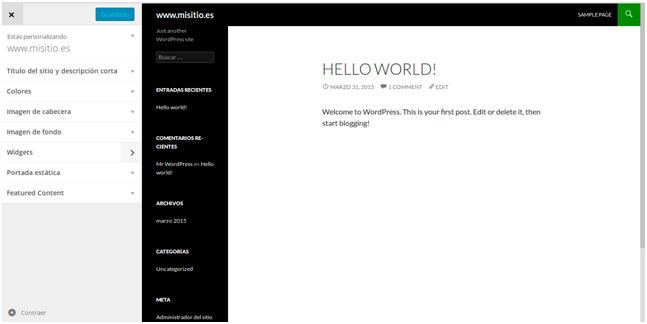
- Aparecerá una pantalla parecida a la de la imagen:

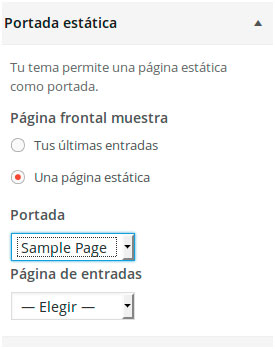
- En el menú de la barra izquierda, la penúltima entrada es: “Portada estática”, debemos hacer clic sobre el pequeño triangulo negro que hay a la derecha de la palabra (que ahora apunta hacia abajo y apuntará hacia arriba al expandir la sección) y se desplegará esta sección, dándonos la oportunidad de introducir los valores de configuración como se ve en esta imagen:

- Seleccionamos la opción de “Una página estática” (como en la imagen) y en la caja desplegable (combo box) que aparece bajo la palabra “Portada” seleccionamos la página que queremos asignar como portada de nuestro sitio web.
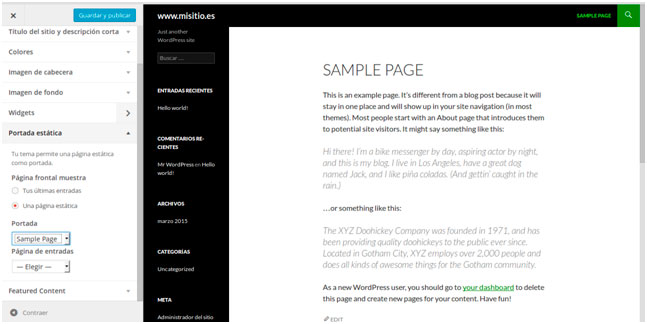
En este momento, aparecerá la página seleccionada en la parte derecha de la pantalla, como se ve en la imagen (he seleccionado como página estática la página de muestra de wordpress):
- Cualquiera que sea la página escogida (esta de muestra que viene con wordpress o una nueva creada por nosotros – ver creación de páginas mas abajo) aparecerá en nuestro sitio como página de portada y, es aquí donde hay grandes diferencias dependiendo del tema que usemos, aparecerán los elementos que esos temas tengan por defecto, además de la página diseñada, como se aprecia en la imagen después de haber desplazado la página a usar:
Esto significa que si el tema elegido tiene por defecto que aparezcan los comentarios debajo del contenido (como en este caso) aparecerán aunque digamos que la página es estática.
En definitiva, la única diferencia entre una página estática y una página de contenido, es que no se usa el pie de página que suele indicar, mediante enlaces practicables, el post anterior y el post siguiente. Los demás elementos como la posibilidad de comentarios y otros elementos que hayamos decidido usar en el “footer”, también aparecerán.
Para tener una página realmente estática, individual, es decir una front-page que no sea parte del bucle de wordpress, hemos de construir una página en PHP/HTML que no contenga el loop ni los elementos estándar.
Hay algunos temas que permiten la creación de este tipo de páginas, pero no he encontrado ninguno entre los gratuitos.
Creación de páginas
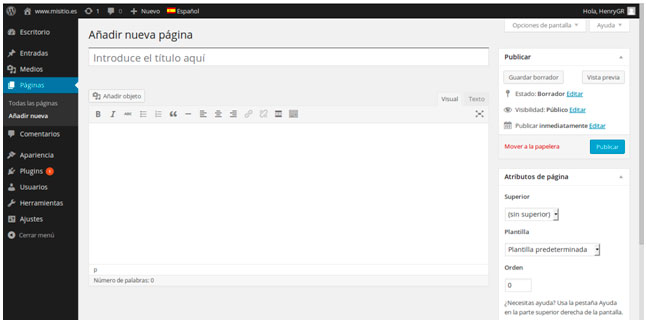
Para crear páginas nuevas, debemos pulsar o pinchar en el menú de la izquierda, en el escritorio de administración, en Páginas >> Añadir nueva, con lo que se nos presentará una página de edición que nos permite poner un título a la página y editar su contenido (de forma similar a la creación de nuevos post) como se ve en la imagen:
Las páginas creadas por este método, aparecerán dentro de la sección central de nuestras páginas normales, es decir, la cabecera (header), el pie de página (footer) y las barras laterales (sidebar) que tienen el resto de las entradas (post) de nuestro sitio, también aparecerán aquí.