En la entrada anterior, os explicamos como añadir nuevas columnas a vuestra tabla de productos, y como hacer que estuvieran disponibles para vuestra tienda; y en esta veremos como podemos añadir esos nuevos campos a la administración de productos, para que podáis mantener la información
Como hicimos anteriormente, las modificaciones no las haremos sobre las paginas de Prestashop, si no, sobre ficheros en la carpeta override; de esta forma reducimos los problemas ante cambios de versión.
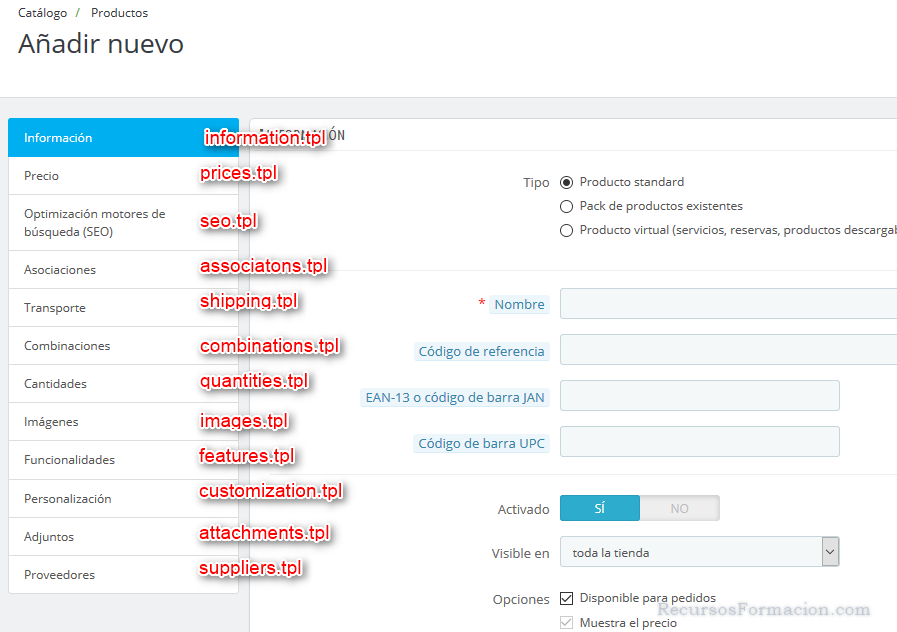
Para conseguir nuestro objetivo, deberemos modificar la pantalla de administración de productos. Esta pantalla esta formada por un conjunto de tabs, y cada tab tiene una plantilla asociada
estas plantillas están en /admin/themes/default/template/controllers/products
Deberemos decidir en que plantilla queremos realizar la modificación; otro día veremos como crear una nueva, y la elección la deberemos hacer en función del contenido del campo; en mi caso, he decidido poner el nuevo campo a continuación de la descripción corta
Por lo que la plantilla afectada es information.tpl, y podemos copiar este fichero a la carpeta equivalente de override, esto es desde:
/admin/themes/default/template/controllers/products/informations.tpl
a
/override/controllers/admin/templates/products/informations.tpl
y sobre nuestro fichero (el que esta en override), deberemos incluir nuestro nuevo campo
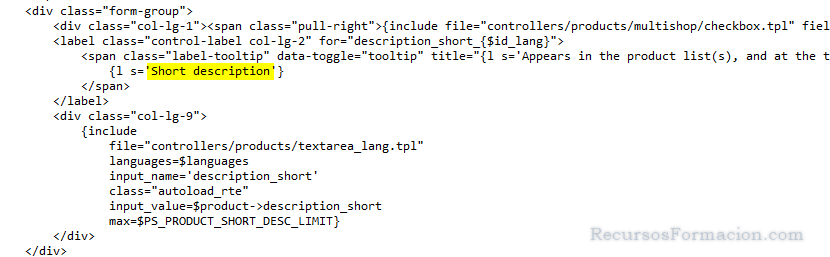
Como hemos dicho que lo vamos a poner a continuación de la «Descripcion corta», la localizamos:
 Cada uno de los campos tienen una estructura semejante a esta, de forma que nuestro nuevo campo, lo deberemos añadir a continuación de todo esto.
Cada uno de los campos tienen una estructura semejante a esta, de forma que nuestro nuevo campo, lo deberemos añadir a continuación de todo esto.
Si no es multi-idioma:
<div class="form-group">
<div class="col-lg-1"><span class="pull-right">
{include file="controllers/products/multishop/checkbox.tpl" field="contenido" type="default" multilang="false"}</span></div>
<label class="control-label col-lg-2" for="contenido">
<span class="label-tooltip" data-toggle="tooltip"
title="{l s='Content of package.(Ej:Sobre de 20gr)'}
</span>
</label>
<div class="col-lg-5">
<input maxlength="13" type="text" id="contenido" name="contenido" value="{$product->contenido|htmlentitiesUTF8}" />
</div>
</div>
Si es multi-idioma
<div class="form-group">
<div class="col-lg-1"><span class="pull-right">
{include file="controllers/products/multishop/checkbox.tpl" field="contenido" type="default" multilang="true"}</span></div>
<label class="control-label col-lg-2" for="contenido_{$id_lang}">
<span class="label-tooltip" data-toggle="tooltip" title="{l s='Content of package.(Ej:Sobre de 20gr)'}">
{l s='Content'}
</span>
</label>
<div class="col-lg-5">
{include file="controllers/products/input_text_lang.tpl"
languages=$languages
input_class="{$class_input_ajax}{if !$product->id || Configuration::get('PS_FORCE_FRIENDLY_PRODUCT')}copy2friendlyUrl{/if} updateCurrentText"
input_value=$product->contenido
input_name="contenido"
required=true
}
</div>
</div>
y, si lo habéis hecho bien, os debería bastar; a partir de ese momento, vuestro nuevo campo funcionara exactamente igual a cualquiera de los estandarts.
Cuando tengáis que actualizar la versión deberéis comprobar que siga funcionando, y si no es así, deberéis comparar los módulos antiguos con los nuevos, para ver que diferencias existe, y en función de las mismas, actuar sobre vuestro «override»