Todo el trabajo de edición de texto, se realiza en una pantalla que es común a Páginas y Entradas y nos recuerda mucho la de cualquier editor comercial; aun así, en las próximas lineas la exploraremos como complemento a este curso/manual de wordpress.
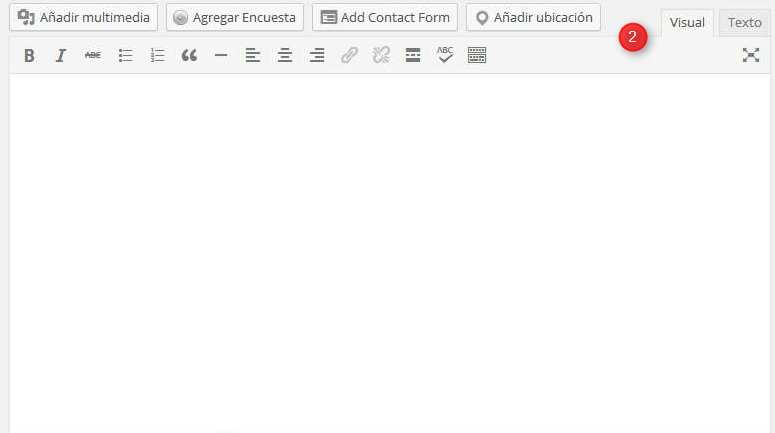
Esta es la parte de la pantalla sobre la que vamos a hacer foco:
La primera linea que encontramos, contiene unos botones
Si estáis incómodos con esta zona de edición , podéis utilizar ![]() para poder trabajar con la pantalla entera. En esa situación, tendréis acceso a la barra de botones cuando acerquéis el ratón a la parte superior de la pantalla.
para poder trabajar con la pantalla entera. En esa situación, tendréis acceso a la barra de botones cuando acerquéis el ratón a la parte superior de la pantalla.
A continuación nos aparece la primera linea de botones para edición:
Tras esa primera linea, nos puede aparecer una segunda con mas botones, vamos a revisarlos:
Si habéis tomado la precaución de enteraros de que es eso del «HTML», que desde ya os digo que vais a necesitar, podéis ir viendo como va codificando el editor todas las entradas que vamos escribiendo, para ello, disponéis de las pestañas ![]() ; cuando esta activa «Visual», veis como se verá la entrada en el navegador, pero si está activo «Texto», veréis todo el código HTML generado y podréis modificarlo si fuera necesario.
; cuando esta activa «Visual», veis como se verá la entrada en el navegador, pero si está activo «Texto», veréis todo el código HTML generado y podréis modificarlo si fuera necesario.
[htmlBox filename=»cursoWordPress_grupos.html»]





8 comentarios