En nuestro proceso de establecer una personalidad física a nuestro blog, estamos llegando al final; mejor dicho, para los que tienen el web en WordPress.com, hemos llegado al final; en efecto, en esa plataforma, no es posible realizar mas configuraciones de forma gratuita.
Otro caso es cuando wordpress esta en servidor propio, en donde podemos llegar a un nivel de personalización muy grande
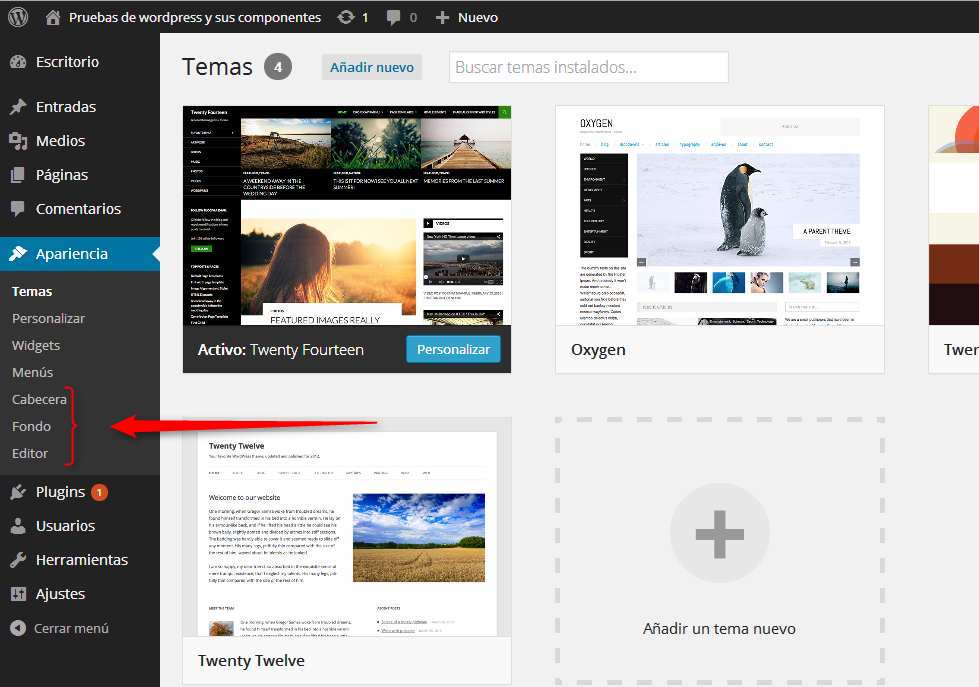
Tras revisar la creación de menus, nos quedan por revisar tres puntos mas del menú de «Apariencia», y lo hago en un solo articulo, ya que la mayor parte de las posibilidades las deberemos dejar para mas adelante.
En efecto, los que nos queda por personalizar es:
Cabecera
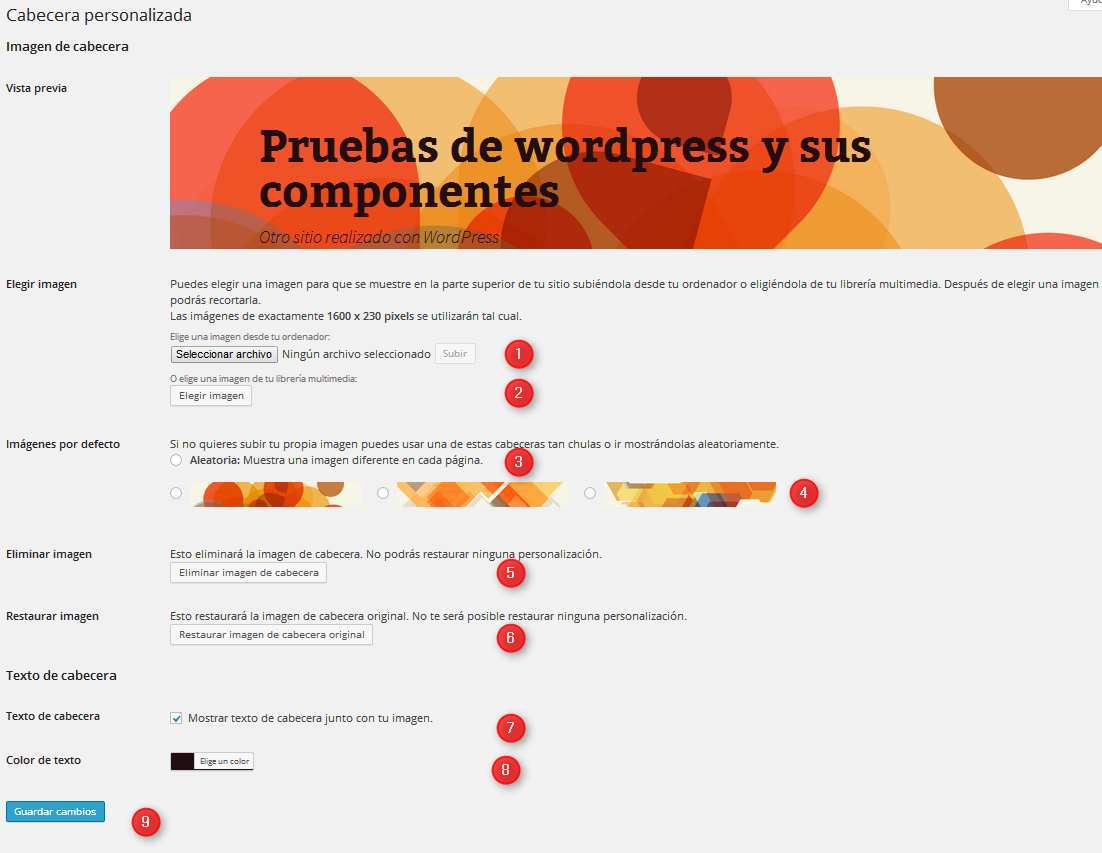
Para este apartado, también deberemos tener en cuenta el tema seleccionada, ya que de el dependerá que se incorporen imágenes o tengamos que utilizar las nuestras….

- Seleccionar Imagen en nuestro ordenador, para poderla subir y utilizarla en la cabecera.
- Elegir imagen de la biblioteca multimedia, osea de todas las imágenes que hayamos subido anteriormente, veremos algo mas de este tema, en el siguiente articulo.
- Aleatoria.Este tema, dispone de una colección de imágenes propias, y ademas nos las permite mostrar de forma aleatoria, cada vez que se muestre una pagina se mostrara una imagen cualquiera de la lista, en la cabecera
- Imagen a mostrar. Si elegimos quedarnos con una imagen fija, deberemos indicarsela marcando el correspondiente «radiobutton»
- Eliminar imagen: Si no deseamos que aparezca ninguna imagen en la cabecera, podemos pulsar este botón, para borrar cualquiera que haya.
- Restaurar imagen: Si después de haber eliminado la imagen de cabecera deseamos reponerla, podremos utilizar este botón. Se ha de tener en cuenta, que esta recuperación, lo que hará sera situar la imagen estandar que tenga el tema, y no, cualquier personalización que hayamos realizado
- Mostrar texto: Podemos escoger entre mostrar texto junto a la imagen, o hacer desaparecer el texto de cabecera
- Color texto: Si elegimos mostrar texto, deberemos escoger un color para el texto que tenga un contraste suficiente para que pueda ser leído con comodidad
- Guardar cambios. Una vez finalizadas las modificaciones, podemos guardar los cambios que hayamos hecho, pulsando en este botón, y asi que aparezca el resultado en nuestra web.
Fondo
Como la mayoría de las cosas…de wordpress, el fondo estará en función del tema que elijamos.Veamos que es lo que se considera fondo
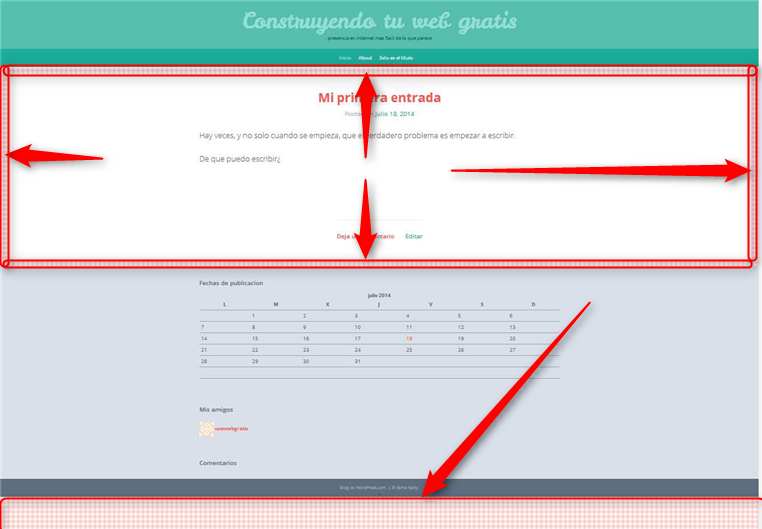
Tenéis enmarcado en rojo lo que se considera fondo en el tema activo;. Se trata de toda la zona de pantalla que no cubren los elementos de wordpress, y estar en función del tema, y del tamaño de la pantalla. En nuestro caso, hemos utilizado una pequeña imagen con fines didácticos.
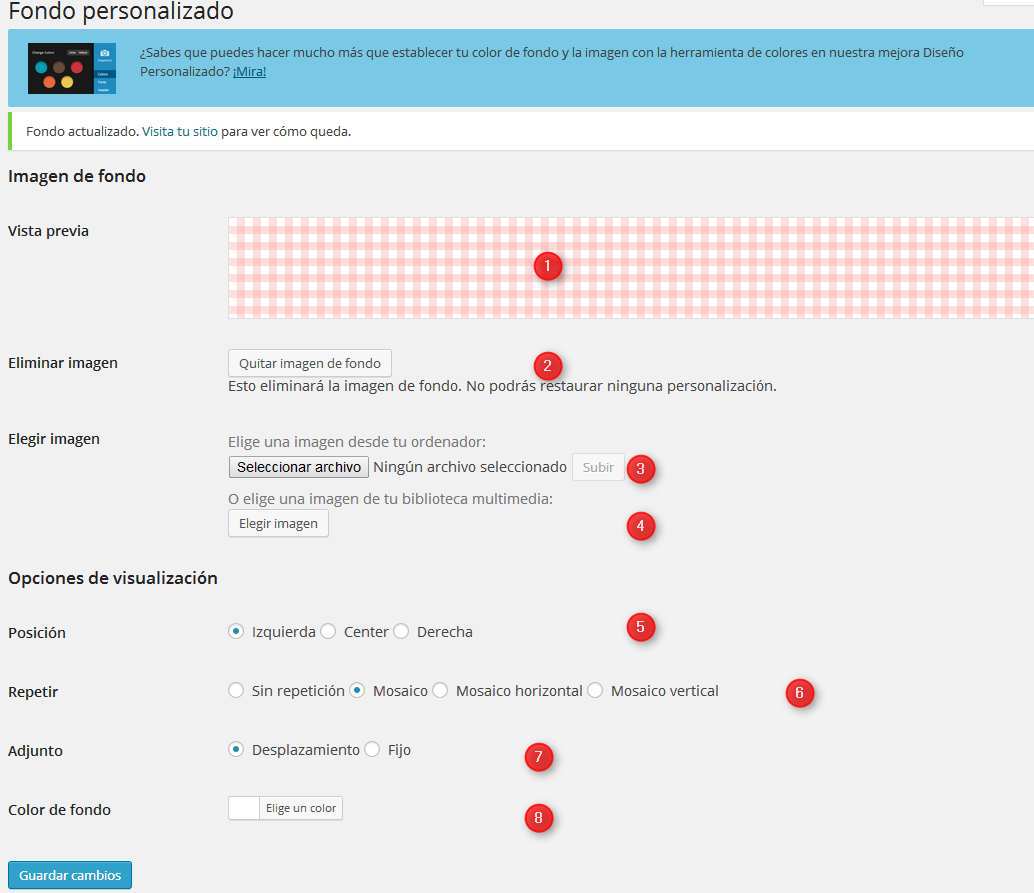
La pantalla de mantenimiento es:

- Vista previa:Nos muestra como nos esta quedando el fondo, el aspecto es debido a que hemos subido ya una pequeña imagen (
 )
) - Eliminar imagen: Si queremos retirar cualquier imagen que hayamos indicado como fondo, solo deberemos pulsar en este botón
- Elegir imagen: Podemos buscar en nuestro ordenador la imagen a subir.
- biblioteca: Utilizar una imagen de nuestra biblioteca, osea de las imagenes que ya hayamos subido
- Posición: Donde queremos que salga alineada la imagen de fondo. Solo tiene sentido cuando no se va a usar la opción «Mosaico»
- Repetir: nos permite forzar que la imagen aparezca una sola vez, se repita de forma indefinida para cubrir todo el área, o se repita solo horizontalmente o verticalmente.
- Adjunto. Permite fijar el fondo cuando se hace scroll o permitir que el fondo se deslice a la vez que el resto del texto.
- Color de fondo. Solo se vera, lo que quede fuera de la imagen, si la imagen se repite en Mosaico, el color de fondo que podamos indicar, no se verá.
Terminamos pulsando el botón de «Guardar cambios.»
Editor
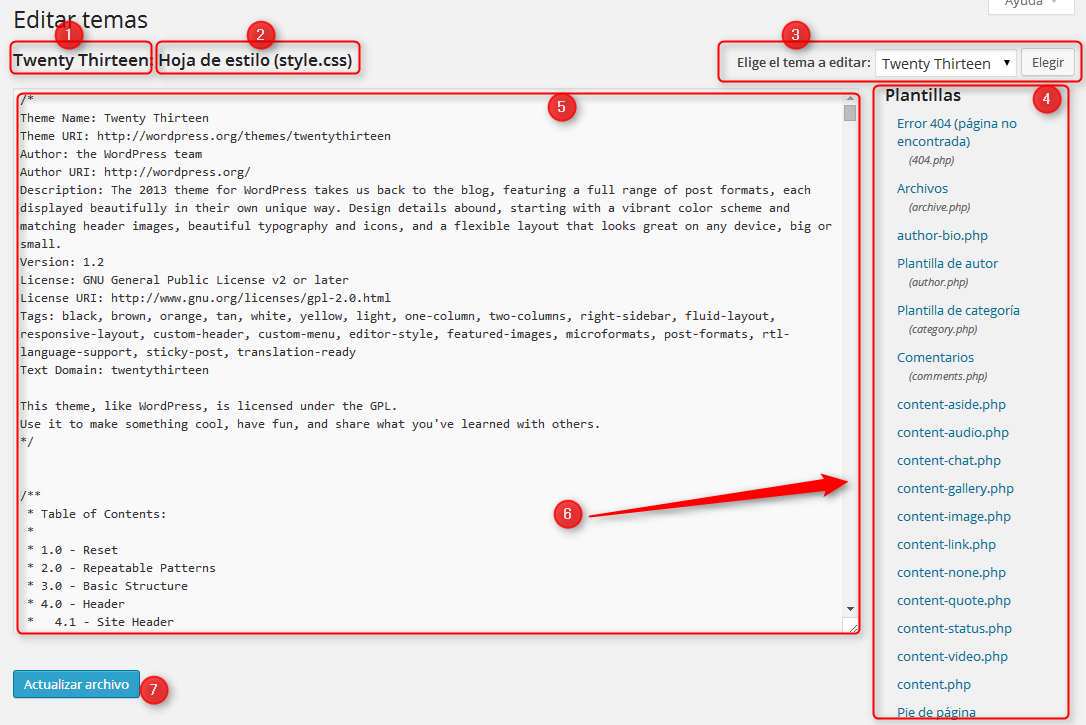
Para trabajar con el editor, necesitamos conocimientos de HTML y de CSS, ya que esta opción, nos da acceso a todas las hojas del tema y nos permite modificarlas.
- Nos indica el tema que tenemos seleccionado
- Nos indica el archivo seleccionado
- permite elegir un tema para editar. Inicialmente, nos habrá ofrecido el tema activo, pero podemos elegir cualquiera de los que tenemos instalados.
- Aparece la lista de todas las páginas que componen los temas, y si pulsamos en cualquiera de ellas, se abren en la zona de editor (5), para que la podamos modificar
- Zona de edición. Se presenta el contenido del fichero, y podemos realizar cualquier tarea de edición. Recordad que estáis editando los ficheros del tema, y que están escritos en PHP.
- Para recorrer el fichero, disponéis de la barra de scroll, cuando no quepa totalmente en el área de edición
- Por ultimo, y para finalizar, guardamos el fichero en disco.
Insistimos la dificultad que tiene manejar estos ficheros sin los correspondientes conocimientos de PHP, HTML, CSS y la forma de codificar WORDPRESS, pero teniendo en cuenta que siempre podéis volver a instalar el tema…..tampoco es tan grave que la c…, esto….que os equivoquéis.
Tras finalizar esta primera fase de Personalización, y antes de meternos en mayores profundidades, vamos a ver como podemos subir vídeos e imágenes a nuestros artículos.
[htmlBox filename=»cursoWordPress_grupos.html»]



8 comentarios