Creo que no me equivoco si afirmo que esta es una de las partes menos conocida de WordPress, y curiosamente, es de las mas importantes. En efecto, si lo que queremos es publicar un simple blog, podríamos pasar de los menús, sin que nuestro trabajo se resintiera, pero si queremos hacer un sitio atractivo, entonces, no nos equivoquemos, vamos a necesitar saber construirlos….y es muy sencillo
Bien!, hemos conseguido llegar a este punto, con nuestro blog mas o menos decorado, pero nos falta algo importante: organizarlo.
Necesitamos que cualquier persona que llegue a nuestro blog, pueda hacerse una idea de lo que contiene, y pueda llegar a lo que le pueda interesar de una forma cómoda. Tengamos siempre presente una cosa:
Que encuentren lo que buscan, es nuestro trabajo, no su habilidad
En otro momento, podemos ahondar un poco mas en la filosofía….hoy vamos a concentrarnos en «como conseguirlo», y la herramienta de que disponemos en este momento, son los menús. A continuación tenéis un ejemplo de uso de menú.
La ubicación del menú, sus capacidades y la cantidad de menús, dependerá nuevamente del tema; vamos a concentrarnos en como construir un menú, y el resto….pues se hace igual…..
Antes de empezar con el menú, deberemos pertrecharnos de los componentes que le van a dar funcionalidad, para ello, deberíamos preparar las páginas que vayamos a hacer, y pensar en las categorías que vayamos a definir. En el menú, vamos a poder colgar paginas, categorías, y enlaces, por lo que, también podéis ir preparando una lista de los enlaces que queráis añadir al menú.

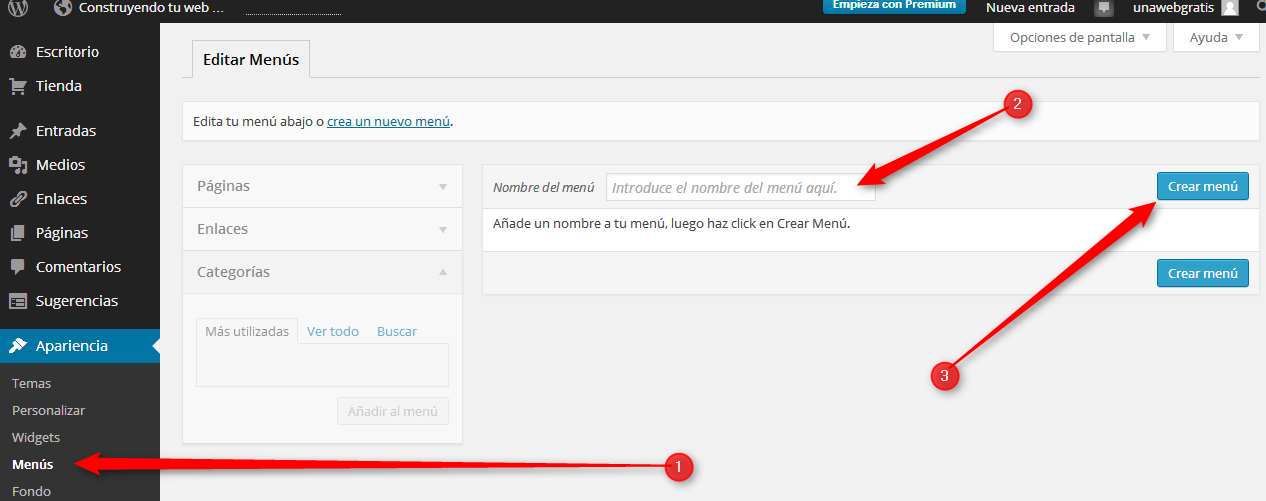
Solo debéis pulsar en «Apariencia»->»Menús» (1) para que se os presente esta pantalla, la primera vez, al no tener creado ningún menú, os aparece pidiendo que le indiquéis un nombre para el menú. Este nombre solo va a servir para que lo identifiquéis cuando os pregunte que menú queréis utilizar, por lo que yo le he dado el nombre de «Principal» en (2); luego solo tenéis que pulsar en (3), y os creará el menú vacío.
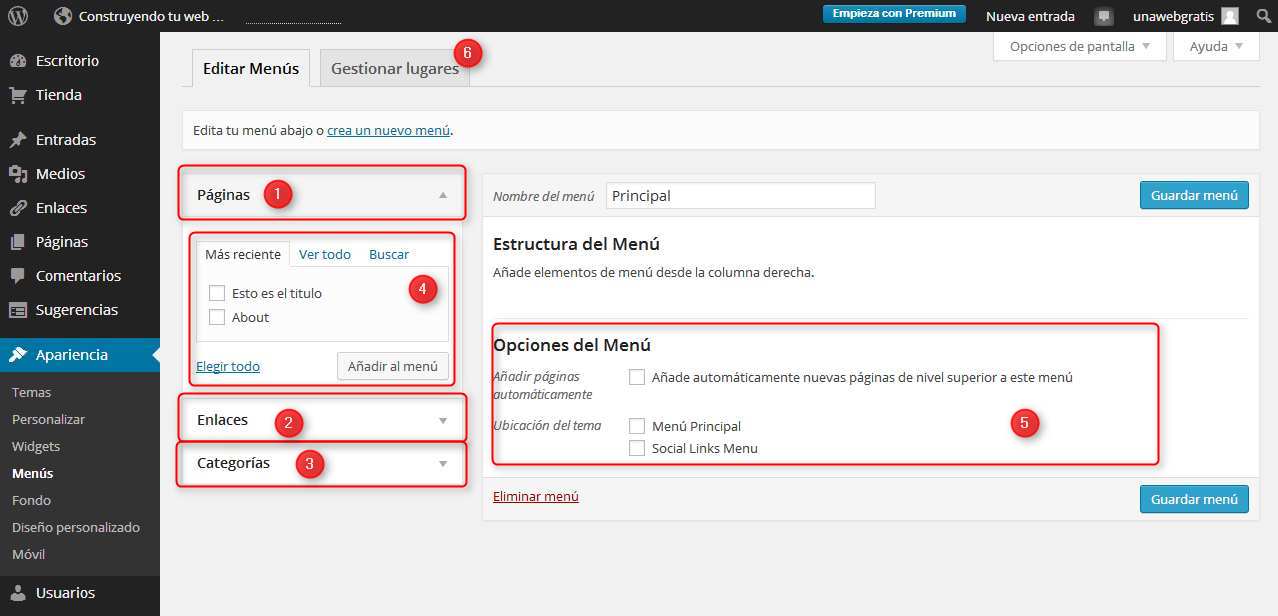
A continuación, llega el momento de llenarlo, para ello, al pulsar en (1), (2) o (3), se abrirá el espacio correspondiente (4). En la imagen, podéis ver como he pulsado en (1), y me ha aparecido la lista de las paginas. Atención: la lista es de las páginas utilizadas recientemente, si os fijáis en (4), hay una segunda pestaña que te permite ver todas las páginas creadas, y una tercera que te permite buscar una página en concreto.
Esa secuencia se repite en mas sitios; ahora solo tengo que marcar las paginas que deseo que aparezcan en el menú, y pulsar Añadir a menú. Posteriormente, podre hacer que no aparezcan en la primera linea, y sean submenús.
Continuando con la descripción de la pantalla, en el (5), tenemos la posibilidad de marcar si queremos que cada pagina que escribamos se añada automáticamente al primer nivel, cosa no muy aconsejable, y también donde irá a parar este menú. El tema instalado, tiene capacidad para dos menús, que el llama «Menú principal» y «Social Links Menú», podemos marcar donde queramos que aparezca, o hacerlo en la pestaña (6)
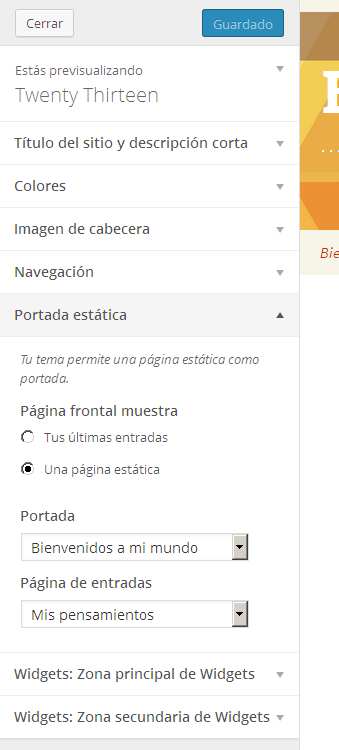
Supongo que os estaréis preguntando, como vais a hacer que las entradas del blog, aparezcan en algún sitio… bien, pues os lo explico. Cuando estábamos configurando la pagina, En «Apariencia»->»Personalizar», nos apareció el menú que muestro a la izquierda, y debajo de «Portada estática», teníamos la posibilidad de indicar si deseábamos que en nuestra portada aparecieran las ultimas entradas o una página estática, si escogemos «página estática», entonces podremos escoger el nombre de una página para que se muestre en portada, y luego, de otra página que hayamos creado vacía, y que sera en donde el mostrara todas las entradas del blog….ingenioso ¿no?
Esa pagina, como todas, luego aparecerá en nuestro constructor de menús, por lo que podremos seleccionarla y ponerla en donde nosotros queramos
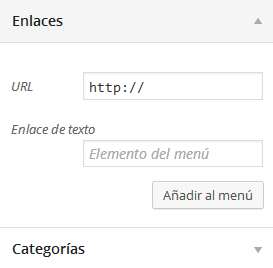
Cuando pulsamos en «Enlaces», se despliega la caja correspondiente, tal y como aparece en la figura inferior, y podemos indicar una dirección http, y el nombre con el que queremos que aparezca en menú, y a continuación, «Añadir a menús»
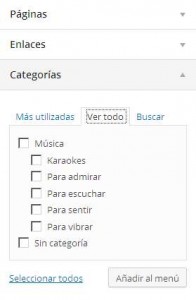
Y ya solo nos queda la pestaña de categoría, Al pulsar encima de «Categoría» se despliega la  caja correspondiente en donde aparecen todas las categorías que hayamos definido, no importa demasiado la estructura jerárquica, solo deberemos marcar aquellas categorías que deseamos que aparezcan en algún menú
caja correspondiente en donde aparecen todas las categorías que hayamos definido, no importa demasiado la estructura jerárquica, solo deberemos marcar aquellas categorías que deseamos que aparezcan en algún menú
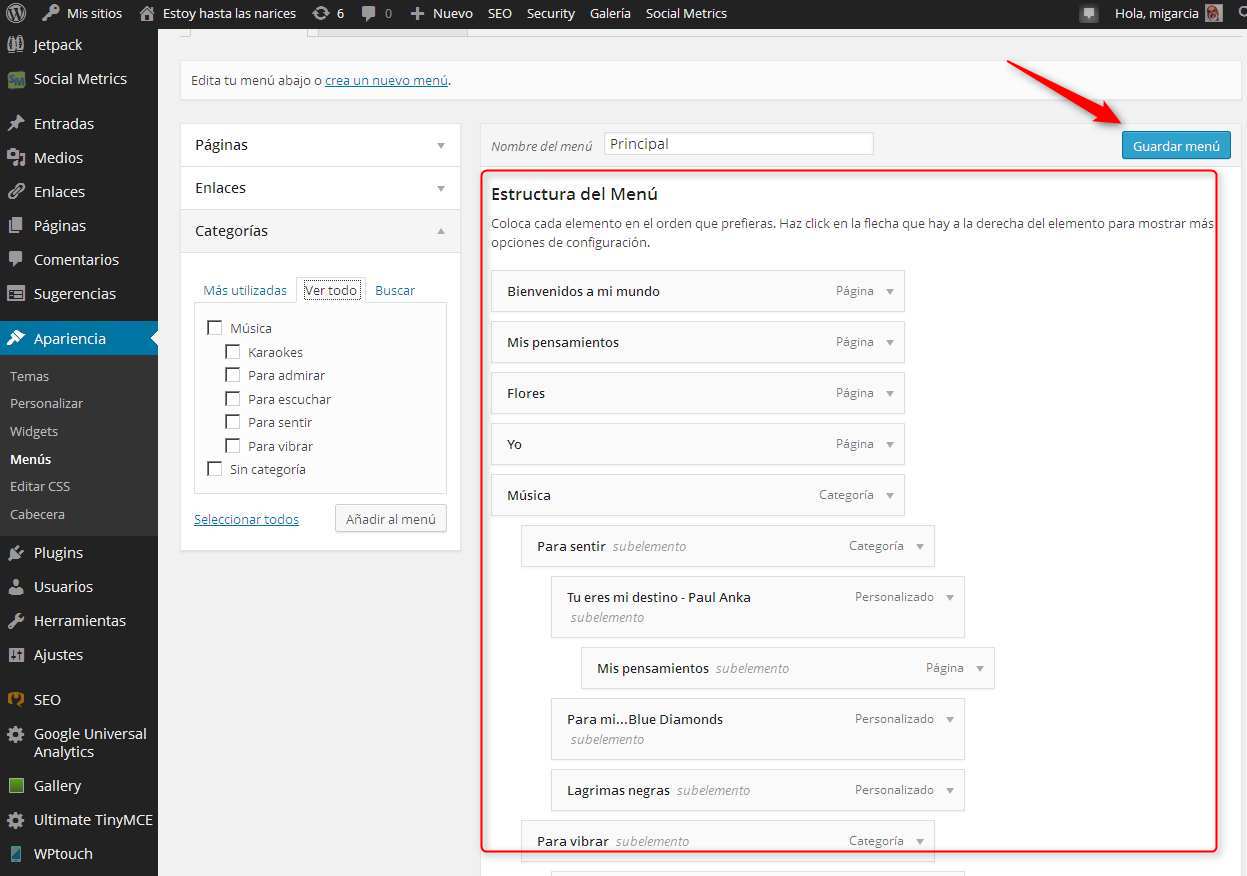
Observad que esta caja también tiene la pestaña de «Mas utilizadas», «Ver todas», o «buscar» para que podáis encontrar la categorías que queréis marcar; cuando terminéis de marcar categorías, o en cualquier momento, pulsad «Añadir a menú», y os encontrareis con una pantalla semejante a la que tenéis a continuación.
Si ahora nos centramos en la parte encuadrada, veréis que aparecen todas las entradas que habéis ido marcando, si queréis reordenar alguna, solo tenéis que arrastrar su caja hacia arriba o hacia abajo, y si queréis que sea un submenú de la entrada superior, solo tenéis que desplazarla un poco mas a la derecha que la entrada superior.
Si necesitáis cambiar la configuración , realmente, el texto que aparece en el menú, solo tenéis que pulsar en la flecha que aparece a la derecha de cada caja y se desplegará un área para que podáis realizar la modificación
En la imagen, tenéis el menú que os he mostrado al principio del artículo, para que comprendáis mejor como se estructura.
Cuando lo tengáis todo en orden, podéis dar por finalizado el trabajo, pulsando en el botón de «Guardar menu». y vuestro nuevo menú se visualizara ya en la web.
Ya en el siguiente artículo, terminaremos la parte de «Apariencia», revisando como configurar el fondo, la cabecera, y editar cualquier pagina del tema
[htmlBox filename=»cursoWordPress_grupos.html»]