Ya sabemos escribir paginas y añadir entradas, eso significa que YA tenemos un blog….pero deberíamos personalizarlo un poco, es un paso opcional, todo va a seguir funcionando si no lo hacemos, pero puede que queramos mostrar las cosas de una manera un poco diferente. Mas adelante veremos como crear temas o plugin para hacer nuestro web exactamente como queramos, pero de momento, vamos a jugar un poco con las posibilidades estandars que tenemos.
En este punto vais a encontrar muchas cosas que, si estáis en WordPress.com no os van a funcionar; mas exactamente, no dispondréis de ellas. Es por ello que he pensado en dividir esta entrada en dos, tenéis delante la dedicada a los sitios alojados en WordPress.com, si tuvierais hosting propio, creo que seria mejor que leyerais esta otra pensada para las instalaciones de wordpress propias.
Todo empieza aquí:
Al pulsar en «Apariencia» (1), se presentan una colección de Temas, en la parte superior (2) tenéis varios grupos. Para cada tema, se ve la imagen de la portada (3) y en la esquina inferior derecha puede que indique una cifra; los que indican cifra, son temas por los que se ha de pagar, los que no tienen cifra son temas gratuitos.
Indudablemente, los temas gratuitos están mucho mas utilizados que los de pago, por lo que vuestra web será menos «diferente». De cualquier forma, y como cambiar el tema, puede ser tan sencillo como hacer un clic, yo os propongo que para seguir este curso, escojáis uno de los gratuitos.
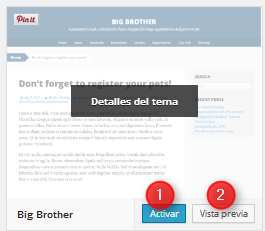
Si os colocáis encima de cualquiera, veréis que aparecen dos botones:
 1 – Activar/Instalar el tema; al pulsar en este botón, el tema seleccionado, pasa a ser vuestro tema por defecto, y vuestro blog queda con las características de dicho tema
1 – Activar/Instalar el tema; al pulsar en este botón, el tema seleccionado, pasa a ser vuestro tema por defecto, y vuestro blog queda con las características de dicho tema
2 – Vista previa: Os ofrece una primera vision de como se verían vuestros artículos si eligierais este tema. Podréis elegir entre «Activar» el tema con las mismas consecuencias que si lo hubierais hecho en el paso anterior, o «Cancelar», con lo que volveréis a la pantalla de selección de Temas.
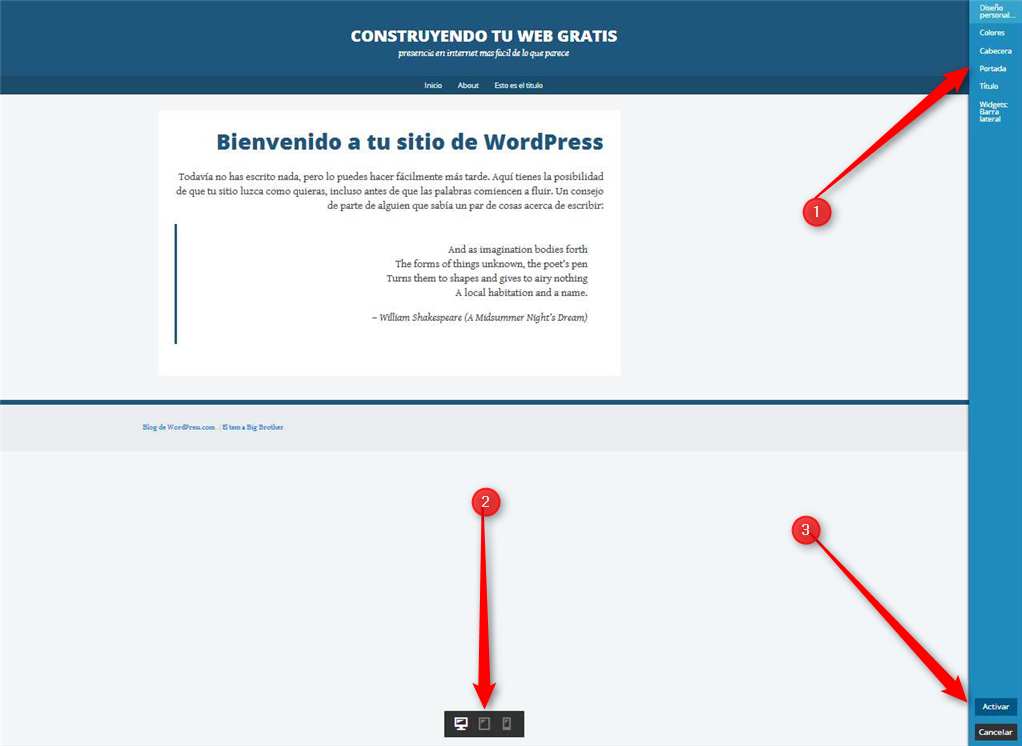
La pantalla de vista previa es la misma pantalla que veremos cuando seleccionemos la opción de Personalizar

Si os fijáis, en la pantalla tenemos
- Menú de personalización. En donde modificaremos algunos aspectos de nuestro tema
- Dispositivo: Nos permite simular como se vera el tema en un Ordenador de sobremesa, en una tablet o en un móvil
- Los botones para guardar los cambios o Cerrar sin guardar
Vamos a ver que podemos hacer con cada entrada, para ello, ire comentando las entradas de menu de cada sitio:
- Diseño Personalizado: Os guía a una pagina para que podáis comprar una herramienta con la que poder realizar una mejor personalización de la pagina; si tenemos que invertir, yo pensaría en irme a un hosting propio.
- Colores: Nos aparece una pestaña con la que podremos cambiar el color del fondo, y el color del texto de cabecera, o bien aplicar una de las 6 paletas de colores.
- Cabecera: Nos permite añadir una imagen a la cabecera, que podremos subir desde nuestro ordenador.
- Portada:Nos permite seleccionar si deseamos que en nuestra portada, osea nuestra pagina inicial, nos aparezca una pagina estática de las que hemos creado, o la lista de nuestros últimos artículos.
- Titulo: Cuando creamos el blog, le dimos un titulo y una descripción; pues bien, por medio de esta opción los podremos cambiar en cualquier momento.
- Widgets: Los widgets, son pequeños fragmentos que nos permite hacer determinadas funciones, o mostrar determinados datos. Dependerá del tema el sitio donde aparezcan, incluso la posibilidad de tener mas de una barra de widgets, por ejemplo, en la Barra lateral, y/o al pie. En función de lo que nos ofrezca, podremos escoger que widgets queremos que aparezcan, y donde.
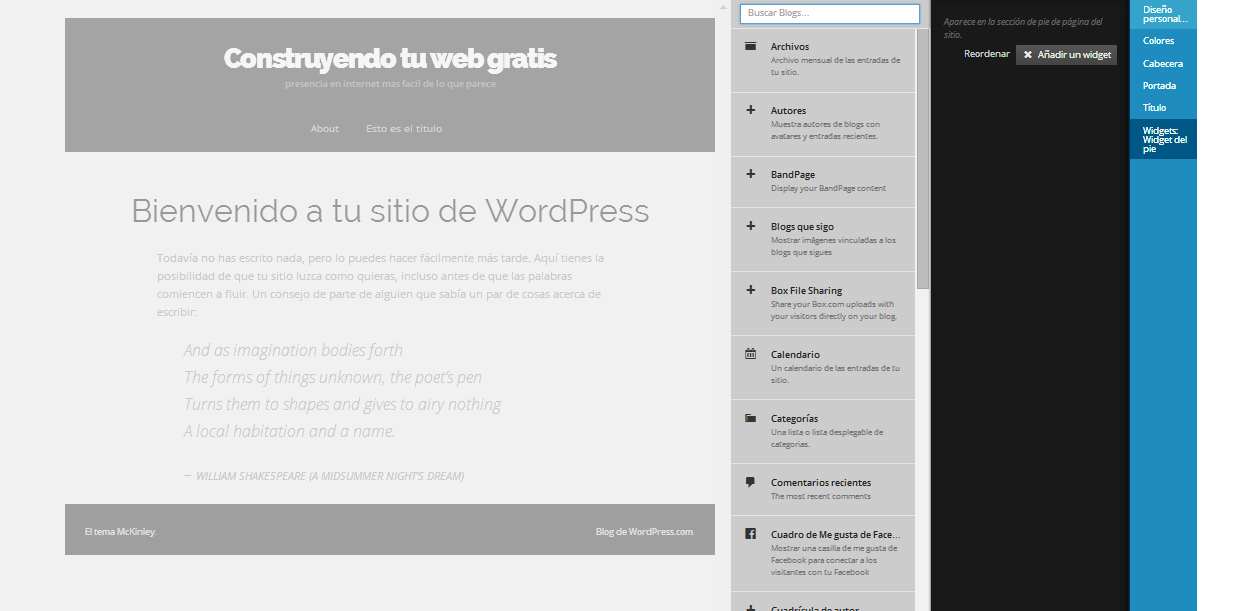
La pantalla que aparece a continuación, se obtiene al pulsar enWidgets, y, tras comprobar en la que no teníamos ninguno, pulsamos en añadir unwidget. Ahora es cuestión de ir leyendo los Widgets que tenemos disponibles, ya revisaremos en otro articulo los que considero imprescindibles, ahora solo es habituarnos a utilizarlos. Cuando veamos uno que nos interesa, pulsamos encima de él, y pasamos a configurarlo; por ejemplo, el widget de «Autores», nos ofrece una lista de todos los autores que participan en nuestro blog, y una lista de los últimos artículos publicados; al pulsar en él:
Ahora es cuestión de ir leyendo los Widgets que tenemos disponibles, ya revisaremos en otro articulo los que considero imprescindibles, ahora solo es habituarnos a utilizarlos. Cuando veamos uno que nos interesa, pulsamos encima de él, y pasamos a configurarlo; por ejemplo, el widget de «Autores», nos ofrece una lista de todos los autores que participan en nuestro blog, y una lista de los últimos artículos publicados; al pulsar en él:

Vemos en la pantalla, donde se ubicara (1), y en (2) los datos que necesitamos para configurarlo
En cualquier momento Podemos pulsar en «Reordenar», con lo que nos aparece
 una lista en donde están todos los que hayamos activado, y para cada uno de ellos, tenemos la opción de:
una lista en donde están todos los que hayamos activado, y para cada uno de ellos, tenemos la opción de:
(1) – Moverlo a otra área, cuando disponemos de mas de una (Según tema)
(2) – Hacer bajar la entrada
(3) – Hacer subir la entrada.
Cuando hayan quedado como deseamos, podemos cerrar, y continuar añadiendo Widgets.
Cuando consideremos finalizada nuestra personalización, podemos pulsar en el botón de Guardar que aparece a la derecha en la parte inferior de la pantalla, y todas las modificaciones, aparecerán inmediatamente publicadas.
Por el contrario, si preferimos no publicarlas, solo tendremos que utilizar el botón de «Cerrar» o «Cancelar» que aparece justo bajo el anterior, y olvidaremos los cambios realizados
A continuación, podemos ver con mayor detalle como activar y configurar los widgets (accesorios).
[htmlBox filename=»cursoWordPress_grupos.html»]



16 comentarios
Estas realizando un trabajo descomunal y muy bien trabajado ℅ este curso de WordPress.
Sinceramente, FELICIDADES!
Gracias, Sergi. Mañana sigo!
Estas realizando un trabajo descomunal y muy bien trabajado ℅ este curso de WordPress.
Sinceramente, FELICIDADES!