 Quien no ha diseñado nunca con tablas?. Desde luego, creo que los que llevamos bastantes años en Internet, lo hemos hecho todos. El motivo era la falta de estilos y etiquetas que nos permitieran evitarlo, y la inexistencia de la idea «responsive».Hoy en dia, aunque este totalmente desaconsejado pata establecer layouts, siguen siendo necesarias en otras áreas.
Quien no ha diseñado nunca con tablas?. Desde luego, creo que los que llevamos bastantes años en Internet, lo hemos hecho todos. El motivo era la falta de estilos y etiquetas que nos permitieran evitarlo, y la inexistencia de la idea «responsive».Hoy en dia, aunque este totalmente desaconsejado pata establecer layouts, siguen siendo necesarias en otras áreas.
Desde hace ya algunos años, nos han ido convenciendo de la poca utilidad de utilizar tablas para diseño, en un entorno tan exigente como el actual. El diseñar con tablas, nos crea una estructura totalmente rígida, que hace del «responsive design» una utopía, nuestro principal recurso, las famosas «media query» son totalmente inútiles ante un objeto con un numero determinado, y fijo, de filas y columnas. Si buscáis un poco en google.com acerca de las ventajas de «div vs tables«, entenderéis lo que os digo.
Para que, entonces, vamos a estudiar la etiqueta «table«?. He comentado que no se considera correcto el uso de tablas para layouts, pero, cuando necesitamos mostrar datos tabulados, son el recurso correcto, para eso se crearon, y no hay ningún motivo para rehuirlas, incluso, en esta recomendación (HTML5), se potencia semánticamente su uso.
Y un ultimo comentario, ya se que a los que lleváis tiempo diseñando, no os tengo que convencer, pero para los que empiezan ahora, un consejo: no caigáis en la trampa de lo sencillo que parece diseñar con tablas, porque a la larga, las páginas se hacen inmantenibles, y, cuando te acostumbras, pensar en cajas (div, header, main, aside…) es igual de fácil.
Vamos a definir las etiquetas implicadas.
| Etiqueta | Significado | ||||||
|---|---|---|---|---|---|---|---|
| table | Etiqueta que define al objeto table, y engloba a todas las demás. | ||||||
| caption | Equivalente al ya visto «figcaption«, presenta un pie de tabla | ||||||
| thead | engloba a las lineas de cabecera de la tabla; dentro pueden ir las tr/th que se requieran | ||||||
| tbody | engloba a las lineas de detalle de la tabla; puede haber mas de uno, y dentro, irán todas las lineas tr/td que sean necesarias | ||||||
| tfoot | engloba a las lineas de pie de tabla; solo puede haber una etiqueta tfoot por tabla, y dentro irán los tr/td que sean necesarios | ||||||
| tr | representa una fila de la tabla, y contiene el numero detd, que sean necesario.A menos que se declaren agrupamientos, el numero de td que van en un tr, ha de ser igual durante toda la tabla | ||||||
| td | representa la celda, y recubrirá el contenido que se quiera dejar dentro delaceldaSoporta los atributos:
|
||||||
| th | es idéntica a la «td», pero representa una celda de cabecera . Dispone del atributo «scope». con los valores row | col | rowgroup | colgroup (default) , que indica a quien se le aplica la cabecera | ||||||
Si queremos cer estas etiquetas en accion, podriamos hacer:
 Os dejo el codigo HTML de una tabla, y la presentación que hará de la misma un navegador.
Os dejo el codigo HTML de una tabla, y la presentación que hará de la misma un navegador.
En (1) podéis ver el uso de «colspan» para fusionar todas las celdas de la fila, de tal manera que en esa fila, solo haya un celda, que ademas es «th», ya que es de cabecera
En (2), podéis ver el uso de «rowspan» para hacer que las tres primeras celdas, ocupen dos filas; como consecuencia, veis en (3), que esa fila colo tiene 2 celdas, ya que las otras tres columnas, estan definidas en el «tr» anterior.
Como podéis ver en (4), el importe va a la columna correcta, ya que hemos ocupado las tres primeras columnas, expandiendo la fila anterior.
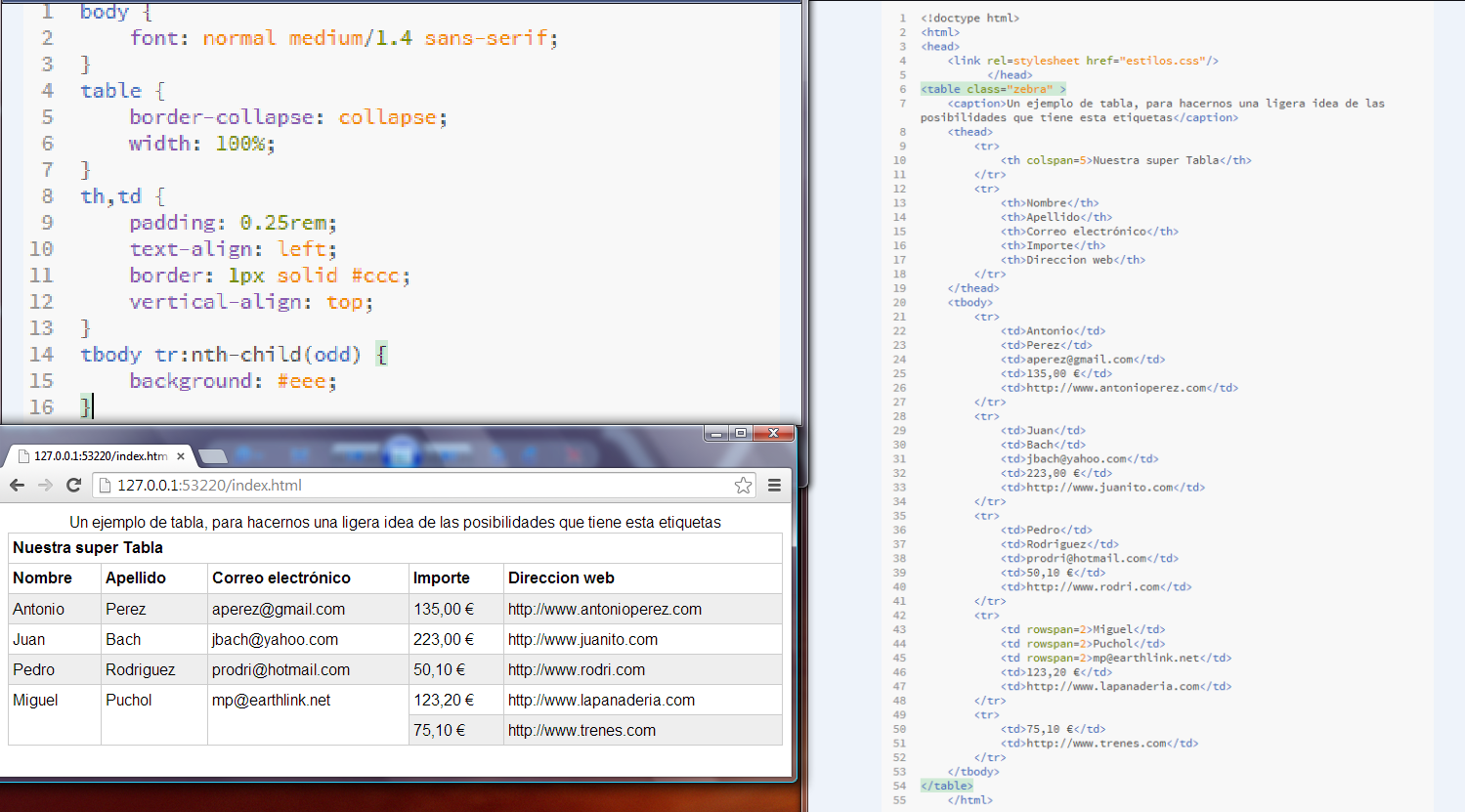
Y si quereis una tabla con un poco mas de estilo….solo tenéis que utilizar un poco de CSS, para hacer algo como esto:
Le hemos añadido el correspondiente caption, que nos aparece justo encima de la tabla, y la frivolidad de darle un rayado, que se consigue gracias a :
tbody tr:nth-child(odd) {
background: #eee;
}
aunque reconozco que es bastante avanzado para este momento, os lo comento nadamas, aplicamos un color de background a los elementos tr, y como solo queremos que se aplique a los impares, le decimos «:nth_child(odd)»
A continuación, teneis un cuadro acerca de los atributos obsoletos, y como se pueden sustituir.
| Atributo | Se sustituye por CSS | Valores | Ejemplo |
|---|---|---|---|
| align | text-alignfloat | left|right|center|justifyleft|right | text-align:rightfloat:left |
| valign | vertical-align | botton|top|middle| baseline|sub|super |text-top|text-botton| valor |
vertical-align:top |
| width | width | valor|%|auto | width:200px |
| height | height | valor|%|auto | height:50em |
| bgcolorbackground | background | background-color background-image background-repeat background-attachment backfround-position |
|
| borderbordercolor | border | estilo color ancho | border:solid red 10px |
| cellspacing | border-collapseborder-spacing | collapse|separate|valor | |
| cellpadding | padding | valor| % | padding:5px |
Como resumen a todo esto, podemos decir que, cuando se trata de datos tabulares, el uso de tablas, se hace intuitivo, y para el resto de casos,… nos las utilicemos.
Si realmente, os encontráis con un layout IMPOSIBLE de resolver sin tabla, cosa muy difícil, disponéis en CSS dentro de la característica «display«, todos los comportamientos de los objetos de tabla, (table-cell, table-row,…..), con lo que con algunos «div«, también se puede emular…..
En nuestro próximo articulo, revisaremos los nuevos atributos globales que se han incorporado en HTML5, y alguno de los que ya existían.



8 comentarios
Como se puede hacer para que en la tabla mostrada en el ultimo ejemplo la fila que indica importe 75,10 € y pagina http://www.trenes.com aparezca con background blanco. Al estar agrupada creo que es preferible mantener el color con el del nombre del usuario, al menos en la aplicación que esto realizando.
Gracias. Un saludo
El efecto de tableado, es una forma de conseguir que la vista no se desvia horizontalmente, sin embargo en el ejemplo que presentamos se realiza de una forma muy sencilla desde CSS; para controlarlo como tu quieres, creo que lo mas correcto es que en servidor, cuando estas construyendo la tabla, implementes una rutina que vaya poniendo dos clases distintas a cada elemento, segun quieras el fondo de un color o de otro.
Como se puede hacer para que en la tabla mostrada en el ultimo ejemplo la fila que indica importe 75,10 € y pagina http://www.trenes.com aparezca con background blanco. Al estar agrupada creo que es preferible mantener el color con el del nombre del usuario, al menos en la aplicación que esto realizando.
Gracias. Un saludo