Si habéis disfrutado de la experiencia de crear «Mi primer tema», os invito a que me acompañéis en este pequeño desafío, creando un tema totalmente funcional que voy a utilizar para una web, y en donde veremos como reducir en lo que se pueda el número de widgets.
Según vimos en MiPrimerTema, es conveniente empezar teniendo una pagina operativa en HTML, y con los trozos que luego implementaremos en WordPress, bien, a continuación muestro la imagen de la pagina que queremos. Un diseñador la planteo, a mi como maquetador me llego una imagen jpg, y he escrito el codigo HTML y CSS necesario para que se vea así, lo que veis es la captura de pantalla de un navegador.
En la imagen he marcado también que trozos de cada uno van a ir a parar a cada sitio. Antes de empezar, deberíamos asegurarnos que la pagina se comporta como nosotros queremos, probandola en distintos navegadores de PC, de Mac, en smart tv, tablets y móviles si tenemos pensado que nuestros visitantes utilicen esos dispositivos.
Si ya estáis contentos con el comportamiento, vamos a empezar cortando el código a trozos:

Lo primero que tenemos que tener cuidado, es no perder ninguna linea. Si la pagina funcionaba cuando estaba entera, cuando terminemos,como WordPress nos la volverá a montar entera, debería seguir funcionando.
En la imagen superior, podéis ver el HTML que contenía mi pagina, y lo único que he hecho, para que pudierais ver la imagen en una pantalla, ha sido quitar el menú, y el texto de bienvenida, ya que era solo una simulación para ver como quedaba, y esa parte nos la generará wordpress.
Las lineas marcan por donde voy a cortar el código, y el criterio que he seguido ha sido muy sencillo, me he fijado en lo que tiene que ir en index.php, y en sidebar.php, y les he dejado dentro una caja mas, para poder modificar totalmente el diseño en alguna pagina, y el resto… a header.php y a footer.php. Sencillo. ¿no?.
Pues a mover texto a cada fichero…y cuando terminéis, antes de que podáis verlo, deberemos corregir algunas rutas…
Retocando header.php
Si abrimos el fichero header.php, entre las lineas que hemos copiado, están la 4 y la 5 en mi tema, que señalan de donde se van a leer las hojas de estilo, y que eran rutas correctas hasta que la página la abrió wordpress, ahora, deberé pedirle a wordpres que me diga la ruta completa a mi tema, para poder recoger los ficheros de ahí. eso, lo puedo hacer con
<?php echo get_template_directory_uri();?>
que me devuelve la ruta en la que se encuentra mi tema, con lo que las lineas 4 y 5 quedan
![]() Esa modificación, la deberemos ir repitiendo en todos los sitios que hayamos indicado una ruta; en mi caso, en las lineas 16,17,18,19,20
Esa modificación, la deberemos ir repitiendo en todos los sitios que hayamos indicado una ruta; en mi caso, en las lineas 16,17,18,19,20
Bien, ahora, si tenéis nervios de acero, ya podéis activar este tema y dar un primer vistazo a su aspecto en wordpress…y algo deberíais ver, aunque falte mucho todavía
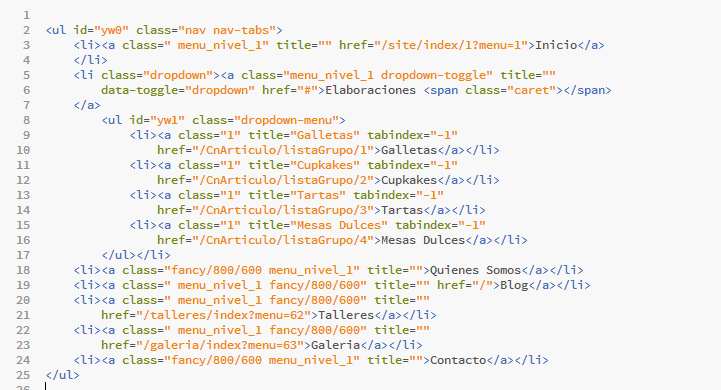
Antes de abandonar este fichero, debemos añadir el menú, y aunque lo podéis hacer directamente, escribiendo sobre la linea 35, yo he pensado en dejar esa incorporación en fichero aparte; porque?, porque en esta primera etapa, lo voy a dejar como código fijo, pero posteriormente, decidiré si sigue así, si utilizo el menú de wordpress, o si saco el menú de un gestor de menús propio que tengo. Para ello, lo único que hago aquí, es incluir un fichero que contendrá el código; algo como:
y luego, creo el fichero «menu.php» con el contenido que me interese; si quiero menú manual pondré algo como esto:
si voy a utilizar el menú de wordpress, solo debería indicar algo como esto:
<?php
wp_nav_menu( array( ‘theme_location’ => ‘primary’ ) );
?>
En el siguiente artículo, veremos las posibilidades que nos da el bucle de wordpress.
Tambien podéis leer la adaptación de este tema a HTML5
[htmlBox filename=»cursoWordPress_grupos.html»]




4 comentarios
¡Gracias Miguel!
Conceptualmente claro y limpio. Ya se sabe…. cuando se sabe, todo parece fácil.
¡Gracias Miguel!
Conceptualmente claro y limpio. Ya se sabe…. cuando se sabe, todo parece fácil.