Tal y como comenté, aunque el objetivo de este curso es señalar las diferencias entre HTML 4.0 y HTML 5.o, lo quiero hacer introduciendo la forma en que se trabaja para la creación de las paginas web, explicando como codificar nuestras paginas, para que también pueda servir de introducción a una persona que se aproxime por primera vez a «esto»; en este articulo, prepararemos nuestra máquina para empezar a trabajar, y escribiremos nuestro !Hola Mundo!
Tal y como comenté, aunque el objetivo de este curso es señalar las diferencias entre HTML 4.0 y HTML 5.o, lo quiero hacer introduciendo la forma en que se trabaja para la creación de las paginas web, explicando como codificar nuestras paginas, para que también pueda servir de introducción a una persona que se aproxime por primera vez a «esto»; en este articulo, prepararemos nuestra máquina para empezar a trabajar, y escribiremos nuestro !Hola Mundo!
Aunque una pagina HTML se puede escribir con un simple notepad, y se puede visualizar haciendo click en ella, os propongo que instalemos un editor gratuito que colorea y autocompleta la sintaxis, por lo que nos ayuda un poco en nuestro trabajo.
Hace unos días, publiqué las instrucciones para instalar bracket, y aunque hay muy buenos editores, tanto gratuitos como de pago, creo que para los efectos de este curso, Brackets nos puede ser muy útil.
También si estáis en entorno Linux, disponéis en la mayoría de distribuciones, de este editor, por lo que no deberíais tener problemas, y los usuarios de MAC también tienen su descarga, así que, descargad e instalad el editor.
A continuación, también querremos visualizar el código, y para ello necesitamos un navegador, de momento, podemos plantearnos el utilizar Crhome, Safari, Firefox y/o Internet Explorer (versiones superiores a 8). Aunque, de momento, solo necesitamos uno, es conveniente que nos acostumbremos a probar nuestras páginas en varios navegadores, y con distintos tamaños de pantalla para que observemos si se produce algún problema.
Ahora ya si que estamos preparados para empezar, os invito a que os creéis una carpeta en vuestro directorio de cabecera, que, por ejemplo, se puede llamar «curso», y todo lo que hagamos, lo iremos colocando dentro.
Para este primer ejercicio, crearos una carpeta dentro de curso, llamada «ejercicio1″ y ahora abrimos «Brackets»,
os colocáis en «Archivo» y del desplegable, seleccionáis «Abrir Carpeta» buscad la carpeta «ejercicio1» que habéis creado hace un momento y seleccionarla, a continuación, bracket os quedara con la nueva carpeta seleccionada.
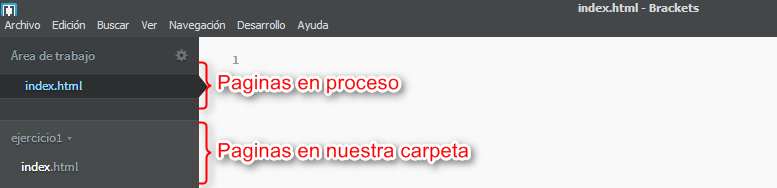
Volvéis al menú «Archivo» y seleccionáis «Nuevo«, inmediatamente os aparece a la izquierda el nuevo fichero; vamos a guardarlo, para asignarle nombre.
Os colocáis sobre «Sin titulo…», botón derecho de ratón, «Guardar» , verificáis que cuando guardéis esteis dentro de la carpeta de «Ejercicio1«, y le ponéis como nombre «index.html«
Porque os indico este nombre?. Cuando un usuario llegue a nuestro sitio en internet y solo indique el nombre de nuestro dominio:
http://www.recursosformacion.com»
nuestro servidor intentará encontrar una pagina llamada «index.html» para servirla como primera pagina, y como esta es nuestra primera pagina……pues eso!.
Realmente, el nombre no afecta en absoluto mientras nos encontremos haciendo ejercicios, es solo cuestión de método. No así la extensión, que deberá ser html, o htm, ya que estamos hablando de una pagina de ese tipo
Nuestro editor empieza a tener forma, y para nuestra primera prueba, ya nos vale, nos podemos colocar al lado del 1 que aparece en la pantalla y empezar a escribir. Primero de todo el tipo de documento, que en nuestro caso es html, luego escribimos:
<
!DOCTYPE html>
Esta es la primera etiqueta html que hemos escrito, fijaros que siempre irán encerradas entre los símbolos < y >, esta etiqueta indica al navegador que lo que viene a continuación es un documento html.
A pesar de todo, no es una etiqueta convencional y va a ser una de las que no necesitamos cerrar, (osea indicar cuando acaba.
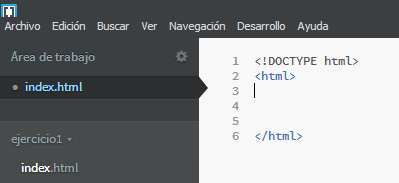
La siguiente etiqueta que vamos a escribir, es la que avisa el inicio del html y será:
<html>
 os habréis dado cuenta que nuestro editor, nos ha añadido la etiqueta de cierre, bien, como esa etiqueta deberá ser la ultima, ya que todo lo que voy a escribir será HTML, lo que puedo hacer es añadir algunas pulsaciones de la tecla «Enter» para dejar espacio entre las etiquetas.
os habréis dado cuenta que nuestro editor, nos ha añadido la etiqueta de cierre, bien, como esa etiqueta deberá ser la ultima, ya que todo lo que voy a escribir será HTML, lo que puedo hacer es añadir algunas pulsaciones de la tecla «Enter» para dejar espacio entre las etiquetas.
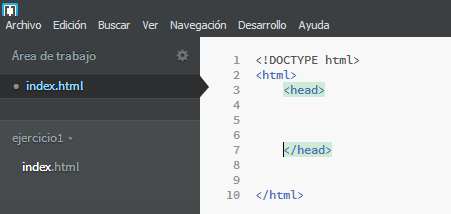
Todo documento html, debe contener un «head», en donde podremos indicar las declaraciones de control, y un «body» conde escribiremos todo aquello que ha de aparecer enla pagina, pues vamos a empezar con el:
<head>
 Nuevamente, nuestro editor nos ha creado la etiqueta de cierre; eso lo hará cada vez que empecemos una etiqueta, por lo que seremos nosotros los que deberemos decidir si queremos meter algo dentro o no, y en función de eso, hacer espacio, (con Enters) para trabajar. En este caso, dentro de head tengo que escribir algunas cosas
Nuevamente, nuestro editor nos ha creado la etiqueta de cierre; eso lo hará cada vez que empecemos una etiqueta, por lo que seremos nosotros los que deberemos decidir si queremos meter algo dentro o no, y en función de eso, hacer espacio, (con Enters) para trabajar. En este caso, dentro de head tengo que escribir algunas cosas
Dentro de head, habitualmente deberemos indicar:
El título de la página: que luego nos aparecerá en la cabecera de navegación, y en los resultados de los buscadores, para ello, tenemos la etiqueta «title»
<title>Nuestra primera pagina</title>
Aquí también indicaremos la dirección de la pagina de estilos, o si queremos cargar rutinas Javascript, pero todo eso lo haremos mas adelante; para este primer ejercicio, nos basta con esto
Una vez acabado el «head«, nos deberemos poner despues del </head>» para iniciar nuestra etiqueta
<body>
Y hemos quedado queaqui es donde deberemos escribir todo lo que deseamos que salga en la pantalla, bien, utilizaremos una etiqueta < h1>, para indicar que el texto que viene a continuacion en un titulo
<h1>Hola Mundo</h1>
y continuaremos con una etiqueta < p > para indicar que estamos escribiendo un parrafo
<p>Parece mentira, pero es todo lo que se me ocurre decir cuando empiezo a escribir en un nuevo lenguaje</p>
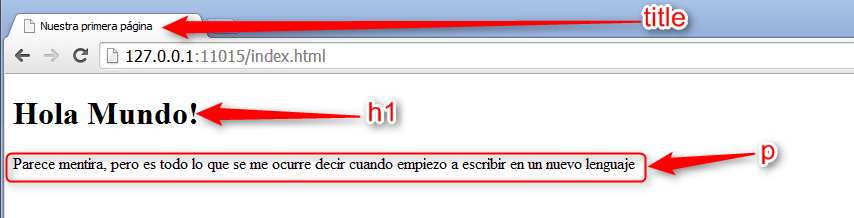
Fijaros que hemos abierto y cerrado marcas para ir rodeando los elementos; el aspecto final es algo como esto:
Os quiero llamar la atención, sobre un icono que tenéis en la parte derecha de vuestro Brackets
 Si habéis instalado el navegador Chrome, podéis pulsar encima del icono, y veréis que se activa el navegador, y muestra vuestro primer trabajo….bastante discretito, pero ya mejoraremos. Debería quedaros así:
Si habéis instalado el navegador Chrome, podéis pulsar encima del icono, y veréis que se activa el navegador, y muestra vuestro primer trabajo….bastante discretito, pero ya mejoraremos. Debería quedaros así:
Teniendo en cuenta, que hemos sido capaces, ya, de escribir nuestra primera pagina HTML, podemos darnos por satisfechos.
En el próximo articulo, profundizaremos un poco mas en las etiquetas, y conoceremos los estilos…..