Que seria de un curso de programación sin el «Hola Mundo». Os lo dije en la presentación, y no es posible evitarlo. Estoy de acuerdo que puede que este pequeño programa no aporte nada al final del aprendizaje, pero…cuando se empieza es muy agradable descubrir que haces cosas que funcionan, y ademas tiene el valor añadido que te permite comprobar que todo lo que tenias que descargar, lo has descargado y funciona bien…luego: vamos a por ello.
Para nuestro primer programa, nos saltaremos la estructura de directorios aconsejada, aunque posteriormente, la tendremos en cuenta.
Para esta primera toma de contacto, podemos crear dentro de nuestro directorio una carpeta que he llamado “prueba1”
Y dentro he creado dos ficheros: el index.html y el app.js
Veremos que es una estructura muy frecuente.
La versión 3 minutos
La forma mas sencilla para hacer que nuestra maquina salude, en este mundo ExtJS, lo podemos hacer con solo un fichero html. Solo tenéis que escribir:
Realmente, es lo mínimo que se puede despachar en programas de «Hola Mundo», pero lo comento porque este será el HTML básico que emplearemos en todos los ejercicios.
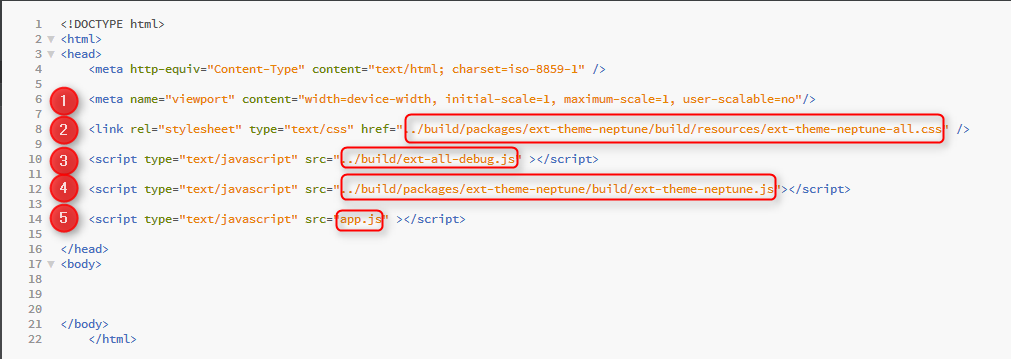
La incorporación de la libreria ExtJS se hace con:
Que incorpora la hoja de estilos
![]()
Que incorpora la librería principal, en su versión completa/debug
Que incluye una librería auxiliar dependiente del tema elegido. Estas lineas, o semejantes, las deberemos incluir en los HTML que tengan que trabajar con ExtJS.
Luego, el pequeño script que incorporamos, lo que hace es declarar una funcion anónima, que se ejecutara en el evento OnReady (documento DOM cargado), y que llama una ventana de «alert» de la libreria ExtJS. (viene a ser como el «alert» de javascript», pero respetando los colores del tema activo.
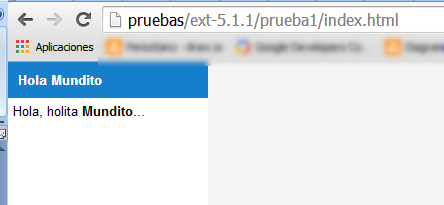
Vamos, lo que conseguimos es:
Hola Mundo con ExtJS básico
Como supongo que os ha sabido a poco, vamos a subir un peldaño. Como os podéis imaginar, en cualquier aplicación web, empezaremos por un fichero html, y ya que no hay ningún motivo para que no sea así, nosotros empezaremos con el «index.html».
Aunque el que hemos escrito antes estaba bien, vamos a realizar una pequeña modificación.
- Declaración viewport que ExtJs nos invita a realizar siempre
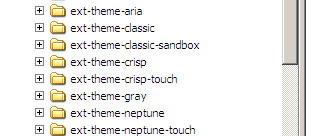
- La hoja de estilos a usar para los componentes de ExtJs. Si miráis en «../build/packages» vereis que hay otras, podéis escoger la que queráis, pero acordaros de cambiar también el «js» de estilos

-
Según vimos anteriormente, incorporamos la rutina que contiene todo en Framework, con la opción debug. Posteriormente ya tendremos ocasión de optimizarlo
-
la librería javascript correspondiente al tema. Aunque esto dependerá si el tema requiere la librería o no.
-
Incluimos el fichero javascript que contendrá el código de nuestra aplicación, y que hemos creado anteriormente, aunque todavía está vació.
Si visualizamos nuestro trabajo, veremos aparecer una pagina en blanco, ya que dentro de “body” no hemos añadido nada.
Una de las características de ExtJS es que está pensado para generar código directamente, y eso es lo que vamos a hacer a continuación.
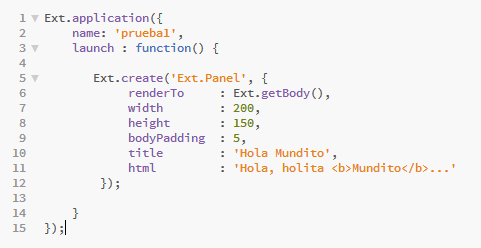
Para ello, abrimos el fichero app.js, y este es el código que debemos añadir:

En la línea (1), utilizamos la clase “Ext.application” para definir nuestra aplicación, y establecemos:
- el nombre (línea 2-name=’prueba1’
- la función que se ejecutara al inicio (línea 3- launch), que la creamos como función anónima, y la cumplimentamos en las líneas 5 a 12
Para la presentación, utilizamos la clase “Ext.create”, que nos permite crear un objeto desde un modelo, en este caso “Ext.Panel”, y durante la creación le indicamos:
- donde se mostrará (línea 6);
- el ancho (7) y
- el alto(8),
- el padding que se aplicara al cuerpo del Panel(9);
- el titulo que tendrá (10),
- y el contenido del mismo (11)
Si ahora probáis de volver a ejecutarlo, veréis aparecer
Y nuestro mundo, ya tiene un saludo mas.
Mejorándolo un poco.
Aunque ha cumplido su misión, supongo que esperabais algo mas de este framework, por ejemplo, podríamos intentar que se centrara en pantalla
No lo hemos visto, pero ExtJS ha creado un contenedor especial que ocupa todo el body, pero a utilizado valores por defecto; ha llegado la hora de controlar nosotros esa generación, para ello modificamos nuestro app.js, indicándole:
Si os fijáis , lo que he hecho ha sido añadir la definición de “viewport”, al que le he asignado un layout y una alineación que provoca que el panel, vaya a parar justo al centro de la pantalla.Lo único que he tenido que hacer en el panel definido, aparte de asignarlo a una variable para poderlo utilizar luego, ha sido cancelar la orden “renderTo”, ya que nosotros escogemos donde renderizarlo.Hay otros muchos parámetros que podéis ir probando, por ejemplo:
border: true, draggable: true,
Que os pondrá un borde alrededor, y permitirá que arrastréis la ventana (respectivamente)
Por ultimo, podéis convertirlo en una verdadera ventana, básicamente creándola desde Ext.Window, en lugar de Ext.Panel.
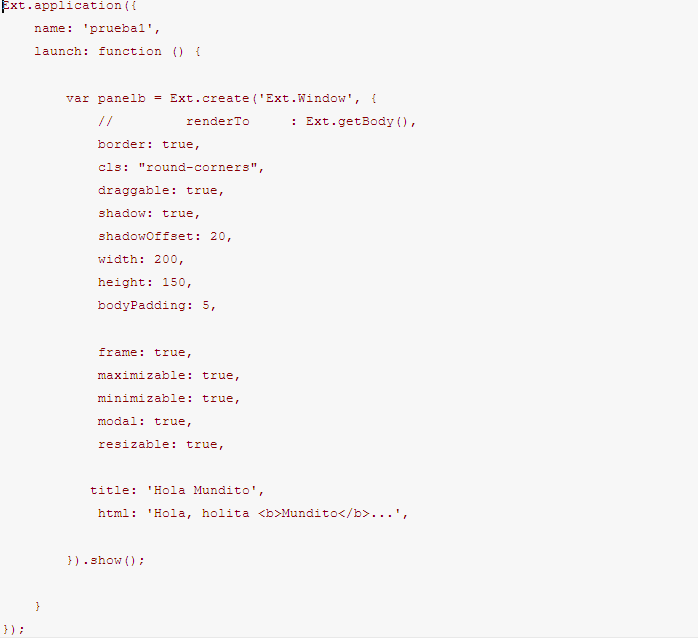
Aquí está el código de app.js:
 Hemos prescindido del Viewport, y le hemos añadido un poco de estilo; aquí os dejo la clase que he utilizado:
Hemos prescindido del Viewport, y le hemos añadido un poco de estilo; aquí os dejo la clase que he utilizado:
Realmente es alucinante. ¿no?
Y en el siguiente articulo, empezaremos a hablar de clases.