Estos dias, ha caido en mis manos algunos documentos terriblemente interesantes, entre ello, me han atraído especialmente uno que hablaba sobre la arquitectura hexagonal y la arquitectura limpia, en general, y otro, que prácticamente me ha obligado a trabajar un poco con los IDEs para probarlo, que hablaba sobre GraphQL
Que es GraphQL
La primera pregunta que te haces es, naturalmente, ¿que es eso de GraphQL?, y, te empiezas a llevar sorpresas, porque GraphQL no es un framework, sino un lenguaje.
Podeis ver la definicion que hay en su pagina web https://graphql.org/

Desarrollado por Facebook y liberado en 2015, tardó un poco en hacerse imprescindible (2020), pero a partir de ese momento pasó a ser un factor muy importante en el desarrollo de APIs
Puede que la idea de un lenguaje de interrogación de APIs os parezca extraño, pero decidme, cómo podemos llamar a algo que nos permite esquivar las descargar enormes que nos facilitaría una API convencional, y nos entrega UNICAMENTE los datos que necesitamos?
Si yo tengo una API que me puede facilitar información de Usuario, normalmente, cuando pregunte por un usuario, me devolverá un JSON con toda la información del Usuario, TODA. Pero nosotros solo queríamos el nombre y la foto….., bien, pues o hacemos un end-point que solo nos facilite eso, o…desarrollamos la aplicación con graphQL. y asi solo pediremos y nos llegará lo que necesitemos
Supongo que empezáis a sospechar las diferencias que representa trabajar de una manera o de otra.
Como funciona graphQL?
La idea es muy sencilla, y supongo que a muchos ya se os habrá ocurrido montar algo semejante; lo único es que ahora, nos lo dan hecho.
Lo primero que necesitaremos es un servidor grapHQL, y eso ya lo tenemos disponible en un montón de lenguajes, como Java, Kotlin, Javascript, PHP, Go, C#, .NET, Ruby, etc, etc….
Con el servidor en marcha, deberemos declarar nuestro datos, y los nombres que asignamos para recuperarlos, y, tambien, como es natural, la forma de recuperarlos
Una aplicación graphQL acostumbra a tener únicamente un punto de entrada (end-point) y le informamos por medio de un pequeño JSON, de la consulta que queremos ejecutar, y de los campos que deseamos recuperar
Algunas vistas del trabajo
Definición de nuestras tablas
En la siguiente imagen, vemos como definir los datos de dos entidades: Cine y Entrada, que vamos a querer publicar

Solo debemos indicar el nombre de campo, y el tipo de campo, si ese tipo no es uno de los escalares soportados, deberemos definirlo, (Eso es lo que se hace, por ejemplo, con Entrada)
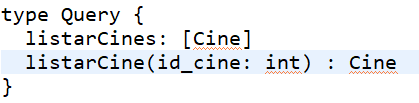
Las funciones que deseamos, y que pueden ser Query, para las consultas; Mutation, para el resto de operaciones SQL, y Subscription para suscribirnos a acciones remotas, las podemos definir indicando el nombre y el objeto devuelto, asi:

Los controllers o resolvers deberán coincidir en nombre con las query, y responden en un end-point que, normalmente, es :
…/graphql
En el envío, se facilita un JSON indicando el tipo de query a realizar, y los campos que queremos, por ejemplo:

Recibiremos un JSON con todos los cines, pero solo los campos que hemos solicitados

Si necesitamos mas campos de esa tabla, los añadiremos a nuestra petición, lo mismo si queremos informacion de alguna tabla relacionada; nos bastara con añadir el nombre de la tabla, y los campos que deseamos de ella, y los obtendremos sin ninguna modificación de nuestro back-end.
Conclusión
Estamos ante una herramienta que no viene a sustituir a REST, pero que nos puede aportar ventajas importantes en desarrollo, también porque nos permite realizar modificaciones , o añadir y quitar registros (con Mutation), aunque esta ultima parte me cuesta más aceptar.
En próximos artículos, desarrollaremos una caso práctico, el primero de ellos, con un desarrollo Java utilizando Spring Boot, y, mas adelante con desarrollo con Javascript


2 comentarios
muy interesante.
Asi lo he pensado….
Gracias por leer!